Mewa User's Guide/Getting started
Overview
[edit | edit source]
At the center of the UI is a node-graph. In the screenshot above the node-graph has 2 nodes connected to each other through a curved line. The connection represents the data flow. Data flowing through the nodes are video or images. Each node applies some processing to the input data.
Each node has 2 buttons, a squared button on the left and a circled button on the right. Note that left button is green when toggled and the right button is blue when toggled. The same green and blue is used together with the node name at the top left of the screenshot.
Understanding the Node-graph
[edit | edit source]In the explanation below we will use sketch images instead of Mewa screenshots to bring to attention only the graphical features necessary to understand Mewa.
In the node-graph data flows from top down. If the top most node is a video, the nodes below, connected to it, apply a filter to all frames of the video.
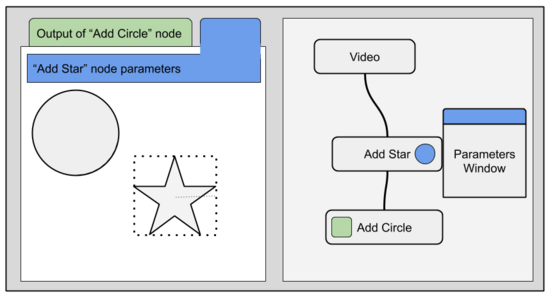
The sketches below show a node-graph with 3 nodes. The top most node represents a video. The node below adds a star on top of the video, and the last node adds a circle on top of the video+star.

When toggling the node left button (green button), the output of the respective node is shown on the output window (window at the left).


When toggling the “Add Star” node parameters (blue button), the parameters window appears, as the controls that allow resizing the star appear in the output window.
Understanding the Time-view
[edit | edit source]The node-graph, as seen above, behaves the same for all frames. To change the node-graph behaviour for different frames, through time, we use the time-view
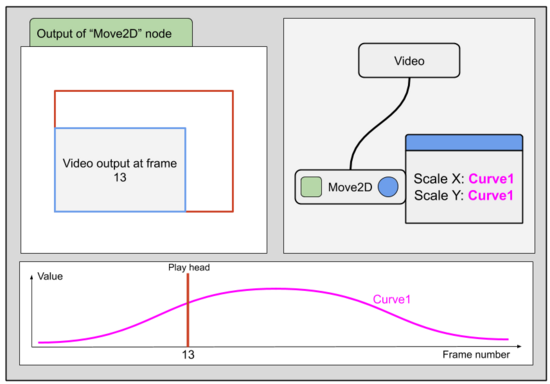
The sketches below show a node-graph with 2 nodes. The video node at the top represents a video file, and the Move2D node below applies a resize/scaling to the video file.

The scale values are shown in the node window (also called node parameters window).

The user can change the scale values by changing the values on the parameters window and/or resizing the image in the output window.

To animate the image size we create a curve. The curve holds the scale values for each frame. The user navigates through frames dragging the play head.
Installing Mewa
[edit | edit source]Although Mewa is currently only available for Linux and Windows, it aims to run across all platforms, including iOS and Android tablets, MacOS and chromebooks.
On Linux
[edit | edit source]To install Mewa on Linux, for the first time, just run the following command:
sudo snap install mewa --edge --devmode
That's it, now just type mewa on your command window to start the application.
Update
[edit | edit source]If Mewa is already installed on your machine, type instead:
sudo snap refresh mewa --devmode
On Windows
[edit | edit source]There are 2 ways of installing Mewa on windows
- Through the Microsoft Store
- Through Mewatools.com
- Note that installing Mewa from Mewatools requires installing a certificate. Download and open the file certificate.cer. Click on "Install Certificate" to local machine (not Current User) and then choose "Place all certificates in the following store" option. Choose "Trusted Root Certification Authorities" to complete the installation.
Troubleshooting
[edit | edit source]Mewa is an OpenGL application and in some windows machines the OpenGL driver needs to be updated. If nothing is shown when you start Mewa application that's because you need to update the OpenGL drivers.
One way to update the OpenGL graphics driver is:
- Open Device Manager
- Expand Display adapters and then right click the graphics driver to Update driver
- Try to Search automatically for the updated driver software
If the above method doesn't work the drivers needs to be updated manually:
- Navigate to your graphics card manufacturer official website. (Intel, AMD or NVIDIA)
- On the official site, navigate to the graphics driver and choose your operating system. Download the latest drivers for your graphics card and install it to your computer. This will also update the OpenGL on your computer.
First run
[edit | edit source]Now that we have installed Mewa, let's try it.
Install Nodes
[edit | edit source]Mewa comes with very few nodes by default, so, lets extend Mewa with some nodes. Click on ![]() to open the Mewa Store. Below is a screenshot of the Mewa Store window.
to open the Mewa Store. Below is a screenshot of the Mewa Store window.

Scroll through the list of available addons and click install to the addons of your choice. Mewa addons are scripts that are copied to the scripts directory. You can modify/customize any node by modifying the reespective script in the scripts directory.
All available scripts are listed in the nodes list ![]() .
.
Importing footage
[edit | edit source]Mewa performs operations over images, and these can be still images or videos. For a more generic term we will call it footage.
Let's start importing footage by clicking ![]() in the action bar. This will open the File Browser.
in the action bar. This will open the File Browser.
Below is a screenshot of Mewa with the File Browser open.

With the File Browser it's possible to load video files and image sequences as well. An image sequence is a group of files which are consecutively numbered.
Press ok after selecting the footage you wish to import.
Once the footage has been imported it appears as a new node in the node graph.
Add nodes to build a node-graph
[edit | edit source]We have now our first node in the node graph, a footage node.
Let's view how the footage node is layed out in the time-view.
Click on ![]() to expand the time-view and see the
curve editor.
At the top of the curve editor there is the curve or bar switch
to expand the time-view and see the
curve editor.
At the top of the curve editor there is the curve or bar switch ![]() .
This switch button offers the choice to see curves as curves or horizontal tracks.
The horizontal tracks are nothing more than the same curves constrained within a track. The track scale allows changing curves frames/times without affecting it's y value.
.
This switch button offers the choice to see curves as curves or horizontal tracks.
The horizontal tracks are nothing more than the same curves constrained within a track. The track scale allows changing curves frames/times without affecting it's y value.

Every footage node has a frame index parameter initialized with a linear curve that goes from 0 to N, where N is the number of frames. The frame index curve tells which image of the footage node is outputed for every given input frame number. Horizontally shifting the footage curve changes the frame at wich the footage node starts. The footage length can be trimmed by dragging the right end of the curve.
Now let's add an effect to our footage node. In the action bar, at the top, click on the node library button ![]() to see the list of available nodes.
to see the list of available nodes.

Select the HexPixelate option. A new node called HexPixelate is shown next to the footage button.
Nodes can be dragged and moved anywhere inside the nodegraph window. Drag the hexagonalPixelate0 node below the footage node. To apply the HexPixelate effect on the footage node connect the footage node output to the input of hexPixelate as shown in the spicture below. Connections describe the workflow execution. The workflow is executed in a top down order, from outputs to inputs.
Inside the nodes there are 2 buttons. On the left side, with a rectangular shape is the output button. On the right side, with a circular shape is the parameters button. With the node buttons we can inspect the output of nodes. The parameter button opens the node's parameters window containing all the modifiable parameters of the node.

Inspect the Output
[edit | edit source]Clicking on the output button of HexPixelate node (the square button on the left side of the node) the output window opens showing the output of HexPixelate node.
The output window shows the output image of the last clicked output button.
Notice that the output image has a red rectangle around it. The red rectangle represents the output size. Processing operations are preformed inside the red rectangle only.
That size is set in the bottom right corner of the output window. The output size determines the output image size of all nodes.
Final note
[edit | edit source]The node graph provides a top down "schematic" view of operations applied over images. With an image (footage node) as the top most node, image processing operations are performed by the connected nodes below. Image data is passed top-down, from one node to the next node connected to it. This structure of nodes illustrates the operations and the order of operations applied.
The advantage of using a node graph is it makes possible to edit the parameters of any node while visualising the output of any node simultaneously.
