Blender 3D: Noob to Pro/2D Image (logo) to a 3D Model
|
|
Applicable Blender version: 2.49. |
Overview
[edit | edit source]
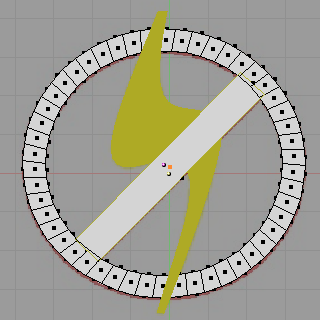
We will be using this graphic as a template for a 3d logo, tracing it, then discarding the 2d image. (Click thru to get the larger sized version, for you to follow along with)
Load the background image into blender
[edit | edit source]Basics of the background image panel
[edit | edit source]If you haven't already done so, open blender and select one of the orthogonal view angles by pressing NUM7 (top), NUM3 (side), or NUM1. (front). At the bottom of the 3D viewport on the left, there are some menus, click View -> Background Image

A small window will appear containing just one button marked use background image; click this button. A few more buttons will appear. One of them says image: and has a small button with a picture of a folder on it; click this button. You are now presented with a file selection screen. Using the navigation techniques from the previous tutorials, find your 2D jpeg image on your computer, click the file in the list once then click the Select Image button at the top right of the screen.
Noob note: The image is only displayed in orthogonal view. If perspective view is enabled, toggle to orthogonal view by pressing NUM5. (The image will not be rendered as it is not part of your scene.)

Once a background is selected you'll have a dialog like this one. (Note: This tutorial was originally generated from Blender v2.37. v2.43 has been added - older versions may differ.) The background dialog buttons are described below:
Details of the background image panel
[edit | edit source]The is a toggle button that turns display of the image on or off. Turning the button off will not clear the settings; it just hides the image. When you turn the button on again, your previous settings are back. Try it - click the button a few times. In v2.43 the equivalent button is the
button.
Image selection is controlled on the row labeled . There are 2 buttons, a text box, and a final button. The first button
is used for browsing for an image. The 2nd button
is for selecting an image from a history list. (This will be empty for the first time. Selecting it now will display the image you currently have selected.) The text box
allows typing in the file directly. The
button removes the current background image. Version 2.43 is the same with the addition of the
button that refreshes the image or movie, and the
button which shows the number of users of the image block.
The third row is called Texture and will not be used for this tutorial.
The fourth line, labeled blend controls the transparency of the background image with a slider. A setting of 0 is completely solid and 1 is completely transparent. You can adjust it by clicking left or right of the knob for gradual changes, clicking and dragging on the slider for rough settings or clicking directly on the blend text for numeric entry.
The use of the blend function will become obvious once we start tracing our logo. For now, play around with it, see how it changes the image, and put it back to the 0.500 default.
The fifth line, size, controls the size of the image. This size setting is independent of the zoom for the 3D view window. To see how the size works move the default cube off to the side so that you can see both the cube, the background dialog and the background image. Now watch both the cube and image as you change the size. Notice how the image changes size but the cube doesn't? Now press NUM+ and NUM- to change the view's zoom. Now both the cube and image change size.
The final row controls the X and Y offset for the image. These controls move the image up and down (Y) or left and right (X). These settings can be useful if you need to reposition the image from the default position. Like the size, these offset values are independent of the view. As you change the offset values the cube you added earlier won't move. Now scroll the view using by clicking and dragging the SHIFT MMB and notice how the cube and image move together?
Once you start tracing the image you won't be using the size or offset setting.
Details for version 2.6X
[edit | edit source]the check box left to the title indicate if you can see the image or not. the Axis menu indicate in what views you could see the image.
the button Image and Movie Clip indicate of course if you use a Image or a Movie.
the button to left of the text box allows to choose the image from the exist, the text box say the name of the image, the F botton make the image a fake user, the folder sign allow to upload an image, and the X sign delete the link to the picture.
The blend slider mentioned above is now called Opacity. The image will be completely transparent when the opacity value is zero, and fully opaque when the value is one.
Delete the cube
[edit | edit source]Delete the cube (select it, press XKEY and select All from the Erase menu), and set the size so that the entire image is viewable. Then set both the X and Y offsets to 0.
Set the view to top view (NUM7) for the rest of the tutorial!
Finally minimize the Background Image dialog. You'll only need it to adjust the blend setting until you finish tracing.
Introducing the Bézier Curve
[edit | edit source]The Bézier Curve allows drawing graceful, complex curves and only requires a few points. Specifically, it only requires 4 points for a curve: two end points and two control points.
For the moment set the blend to 1 on the Background Image dialog. With the center of the 3D view still selected, press SPACE -> Add -> Curve -> Bézier Curve. Alternatively you can use the Add menu at the top of the screen or press SHIFT -> AKEY to jump directly to the add menu. Be sure to be in EDIT MODE not OBJECT MODE.
Unlike the traditional Bézier Curve each Bézier vertex has 3 points. I've labeled the 3 points for the left vector: A, B and C.
Just like any other vertex you select the control points and the end points with RMB and move them with standard commands like GKEY, SKEY, EKEY or RKEY. if you wish to rotate, scale, or move the whole curve, then select all the vertices on the curve using one of the various selection methods, and then use the GKEY, SKEY, or RKEY
Point A is an end point. The curve will always go through this point. Points B and C are control points. These points influence the path of the curve as it leaves Point A. Because the path stops at A, Point B has no real effect on the path. Instead B is currently locked with C. (If you move either B or C, the other will move.) We will fix Point B to move independently a little later.
The control points have 2 effects on the path exiting the end point: direction and distance (these are termed slope and magnitude in math circles) from Point A. The direction will provide the direction that the path will follow when it leaves A and the distance will determine how long the path follows that direction before it starts making its way to the curve's next point.

The example to the right shows how the control points influence the path of the curve. In the top picture, we see three curves. The top curve is the default curve. In the next curve down, C has been moved to give a drastically different direction. Notice how the path leaving A moves away from the other end point. The third curve, the distance was changed dramatically. Watch the path move much higher than the other two curves.
In the bottom example, I've built a heart shape using just the points shown. Dragging the bottom end point down will make the shape closer to a leaf. You'll be able to do the same at the end of this tutorial. Go ahead move around the points for the curve and see how they all interact. Get a good feel working with the curve and when you're ready we'll move on to tracing.
Now that you know how to work with a bezier curve set blend back to 0.5 on the Background Image dialog so we can start tracing.
Modeling the lightning bolt
[edit | edit source]Rough Tracing
[edit | edit source]If you don't already have a curve add one now. It will help to move the curve to the center of the yellow lightning bolt.
The first step in tracing is to click the Polygon convert button on the curve tools panel. You'll find this in button on the Buttons Window. You may need to select the Edit Panel. Press F9 if this panel isn't visible.
In Blender 2.59, the 3D View panel's Tool Shelf (T) houses the Curve Tools, including Set Spline Type, from which you should select Poly. You must be in Edit Mode to reach the Curve Tools.
Noob Note: The 'Curve Tool' panel will not appear if you don't have a bezier curve already placed. I learned this the hard way.

Next, move the vertices of the curve to the points shown in the image to the left. This is called Rough Tracing because you don't need to exactly trace the image.
You only need to approximate the image. Moving the vertices should be done using the instructions from the Creating a Simple Hat tutorial.
Note: Selecting the best place to put a vertex is a bit of an art that you'll acquire as you work with curves. For now follow the arrows along the cutouts and place each of the vertices as shown.
This tracing uses all the vertices of the polygon. Other cases, you'll need add or remove extra vertices by selecting the end point of your curve press CTRL and click LMB. At the place you clicked a new vertex will appear connected to your curve.

After moving the last vertex, we finish the rough tracing by pressing the Alt+CKEY to close the polygon. You should see an image similar to the one on the right. (If you only have an outline switch your view port shading to solid by pressing the ZKEY for now.)
Question: how do you close the polygon in blender 2.61? Answer_ ALT + CKEY pressing c key alone brings up circle select.
Note: In Blender 2.63 and certain prior versions, the curve needs to be changed from 3D to 2D shape in order for the polygon to show up, else you get an error. This can be changed by going into Object Data and, under the Shape heading, switching the curve from 3D to 2D.
Notice how the polygon doesn't cover all of the yellow of the bolt and how in some places the polygon fails to conform to the shape of the bolt. This is expected and should not be a cause for concern. We correct this in the next section.
Once you've finished several logos you should begin to get a feel for the required placement of vertices. Until then, here are some general guidelines to keep in mind:
- A gradual curve may only require a single vertex.
- Tight curves will likely require two closely placed vertices.
- Curves may not require a vertex at all - you can define some curves using the control points of the adjacent vertices. We did this for both of the inside curves of the bolt above.
- Corners require a single vertex placed where the curve bends. A square, for instance, requires four vertices - one at each corner - to be modeled properly.
- The end point of a curve will always be on the curve. So should all of the vertices you place.
We are now ready to move onto the next step modeling the logo.
Polishing the Tracing
[edit | edit source]Press ZKEY to return to wire frame mode, then Press the Bézier convert button to convert the polygon back to a curve.
This will convert your polygon back into a curve. Nothing obvious will happen. If you look close, you should notice the number of points on the curve tripled. When you converted the curve back to a Bézier curve, Blender changed all of the polygon vertices to Bézier vertices. While the polygon vertex is a single point the Bézier vertex is made of an end point and 2 control points. So the extra points are the control points of the Bézier vertices. These control points are placed along the curve to produce the same shape as the converted polygon.

Our job is to move the control and end points so that the curve follows the edge of the bolt. The trick is to move the 2 control points between adjacent end points to bend the curve to the edge of bolt. First, move the right control point of the top-left vertex. This should pull the curve from its end point to more closely match the line of our bolt. After placing this point, we move to the next control point following a clockwise direction around the bolt. Use the RMB to select the point you want to change and move it with GKEY to place it.
Noob Note: if you wind up with pink lines when you select the contral handels, that means you hit HKEY by accident, and have put the control point in manual. to correct this hit HKEY again to put it back into "easy" or auto mode.
As you move the second point notice how the curve exiting the first end point is drawn away from the edge of the bolt being traced. We now have to adjust the first control point again to get that line back on track. This quickly turns into a balancing act adjusting each set of control points. The trick is to make smaller movements for each iteration of adjustments. Make a game of it and move the control points all along the bolt. Always move along the clockwise direction. This practice is not just for consistency, it keeps your place and ensures that moving a control point doesn't change a portion of the curve that you've already completed. In time you learn to move the first point only part of the way. Then moving the second brings the curve for the first into correct alignment.
If you have some trouble aligning the curve to the edge of the bolt, consider adding a new point. There are two (at least) ways to accomplish this:
- Select 2 points that surround the problem spot where you want a new vertex and click the Subdivide button on the Curve Tools 1 tool panel.
- If near an end point, Select it, press the CKEY to open the curve, then Control+LMB click to add a new point beyond the end of the selected final vertex. Press the CKEY to reclose the curve.

The new end point should be positioned and then you have to adjust the curve on both sides of the end point you move. Any time you move an end point be sure that the curve going into both adjacent (clockwise and counter-clockwise) end points still aligns with the edge of the bolt.

Once you've made the complete circuit around the bolt, you're ready for the final polishing of the edge of the curve. Press the TAB to switch to the object mode. This makes the polishing easier as Blender hides the points and lines for editing the curve. Now zoom in on the bolt's edge using the NUM+ or Control+LMB drag. Use Shift+MMB drag the screen so that you closely observe the entire edge of the bolt while zoomed in closely. Look for places where the curve pulls away from the edge.
Also look for sharp bends at each of the end points that should be smooth. You can see several defects that I found in my project after tracing the bolt. Switch back into edit mode to fix the curve and then go back into object mode to look for more defects.

Sharp end points are adjusted by decreasing the angle between end point and the control points. Many times that is impossible to do, without messing up what you're trying to draw, so the other way is to add more curves by subdividing ( WKEY -> subdivide )the existing curve between two end points, and playing with the control points to get a nice smooth curve,
Places where the curve pulls away from the edge can be resolved by moving the control point closer to the edge. In the above image the curve was found to have been pulled away from the edge. This was fixed by moving the control point a little to the left.

Here's the final polished curve for my project. It is shown in both edit mode and object mode so you can clearly see both the control and end points on the left and the curve to the right.
Noob note: In blender 2.37 and later (not sure of earlier versions) pressing the HKEY toggles the control points between free and aligned (Edit Mode). Free Control Points are good for sharp angles, and aligned are good for smooth curves. This shortcut is in the Space -> Edit -> Control Points menu.
This concludes the tracing of the bolt. All that remains is making the curve 3 dimensional, applying a material and positioning the final object. Before doing that, we will trace the circle in the next part of the tutorial. Save this project if you want to take a break before continuing. You'll need it on the next turorial.
Adding a Third Dimension
[edit | edit source]
First, give the object some depth. if you are in wirefame, hit ZKEY to go in to solid mode, then down on the editbuttons screen, locate the "Curve and Surface" panel, and set the following values:
- Back and front buttons are selected (depressed), otherwise it will be see through.
- Extrude: 0.2 (the height of the extrusion on either side)
- Bevel Depth: 0.02 (the radius of the round bevel applied to the extruded edge)
- BevResol: 4 (the number of subdivisions on the bevel curve)
Noob note: In previous versions, Extrude and Bevel Depth were Ext1 and Ext2.
Noob note: In versions 2.6x(possibly also 2.5x), go to Properties panel --> Object Data --> Geometry for these settings.
Now you can use your knowledge from earlier in this book to change the material and/or add texture to your logo. Feel free to rotate, add lighting, or whatever floats your boat. Don't forget to press ZKEY to toggle wireframe mode.

You should now have something that looks like the photo on the left.
Modeling the red circle
[edit | edit source]It will be helpful to make the lightning bolt distinct from the circle part of the logo, by applying a yellow material to it before continuing.
Method one is the easiest, so try it that way first.
Method 1 - using bezier circle
[edit | edit source]Outer circle
[edit | edit source]
Switch to object mode by hitting TAB if you aren't already there. LMB somewhere near the center of the background photo. Press space -> Add -> Curve -> Bézier Circle to add a closed bezier curve with four points forming a circle. If you are in solid draw type, switch to wireframe with ZKEY so you can see the underlying image better. Hit SKEY to scale the bezier circle to fit over the circle in the image. Again, if you are using one of the newer versions, you will have to switch the circle from 3D to 2D in the object panel.
Noob note: You should stay in object mode for now, as it's easier to scale and move the bezier circle without having to keep track of which end points are selected.

You will probably find that the bezier circle is not dead center on the sample logo so you will need to move it with GKEY to center it. You may need to scale it and move it several times to get it right. You will also find that the circle in the sample image is actually a slight oval, so scale and position the bezier circle, along the X axis, and Y axis, so that it touches the circle in the image on the left and right sides.

Normally, you could then scale the circle and constrain it on the X and Y axis by using SKEY, but it turns out that the oval isn't regular anyway, so just select the point on the top and hit GKEY and then XKEY, or YKEY to move it around until it touches the top of the oval in the image. Then do the same for the bottom point and you should have a pretty good fit.
Inner half circle 1
[edit | edit source]
Just to understand what's happening in the next steps, switch to solid view with ZKEY. As you can see, you now have a circle, but it's filled in the middle where you want to be able to see through it. To cut a hole out of the circle, be sure that the circle is selected, then hit Shift+S -> "cursor to selection, to put the cursor in the middle, switch into edit mode, if you're not already in it, and then Space -> Add -> Bézier Circle. A new circle will appear inside the larger circle. As you can see in solid mode, the new circle actually cuts its shape out of the larger circle surrounding it.
Noob note: make sure you are in Edit Mode or it will add the new Bézier circle without cutting it out of the existing one.

Switch to wireframe mode with ZKEY so that you can see the underlying image again. Scale up the smaller circle so that it approximately fits the inner part of the circle in the image. Don't worry about getting it exact since you'll be manually moving all four points anyway. Move the bottom point of the bezier circle to the top left corner of the bar that crosses the circle.

Move the right point of the circle to the other corner. When you create a Bézier Circle, Blender by default sets the alignment of all the control points to aligned. To make the diagonal bottom edge you need to break the alignment on the two lower sets of control points. Hitting the HKEY will toggle between free control points and aligned. Once you've selected the two lower bezier points and hit the HKEY to make them free you can move each of the inner control points to create a nice straight edge. Then move the other two points and adjust their control points until you have a pretty good approximation of the rest of the inside curve.
In Blender 2.63 and others, pressing the H key seems to hide vertices instead. To set control points to free, select the vertice, then in the curve tools under Handles, select Free. (can also be set via the menu at Curve-control points-set handle type-Free)
Inner half circle 2
[edit | edit source]
Next step is to press space -> Add -> Bézier Circle again and repeat the same steps, but for the lower opening in the logo. Once you've completed both openings, switch back to solid view with ZKEY and examine your work. Make any adjustments you need to by switching the draw type back and forth as needed.
Make it 3d
[edit | edit source]
The next step is to make this part three dimensional like you did with the lightning bolt. Go to object mode with TAB, then select the editing buttons.
Under curve and surface, set:
Extrude/Ext1 to 0.05,
Bevel Depth/Ext2 to 0.02
BevResol to 4.


Now that we have beveled it there will be a problem. Switch back to wireframe mode with ZKEY and you'll see that the bevel has widened everything so that the circle no longer matches the original image. This can be fixed fairly easily by reducing the width parameter under curve and surface to about 0.98.
Noob Note: I don't see an easy way to adjust the width parameter under curve and surface in Blender 2.70. I was, however, able to adjust using WKEY, Width, and then incrementing with the mouse.

For final steps, select the lightning bolt again and switch into sideview with NUM3 and hit GKEY and then ZKEY to move both elements up or down until the bolt is inside the circle.
Apply a red material to the circle and bar portion. Finally, you can go to view, then to background image and hit the background image button to hide the image now that it is no longer needed. At this point, you can add any finishing touches for lighting and camera angles and render the logo.
After rendering you will have something like this:

Method 2 - using mesh circle and edges
[edit | edit source]Instead of using the Bézier Curve, you can use Circles.
There are two ways of doing this:
Easy way
[edit | edit source]Place two vertices (CTRL+LMB), one on the inner circle and one on the outer circle so that they form a line. This line has to be perpendicular to the circle you are tracing. Then place the cursor on the middle of the circle. Then just use the spin tool under the Mesh tools tab (360 degrees and 32 steps). This creates a circle made of 32 adjacent squares. Give it more steps to increase the quality of the circle.
Detailed way
[edit | edit source]Go to the top view (NUM7), and press SPACE -> Mesh -> Circle. Accept the 32 vertices, you can make it less but it won't look as good.
Move it into the center of the circle, if you don't then I advise you have wireframe on for the moment (press Z). Then press S, for scale, and make it the correct size for the inside of the circle. Once you have that in the correct place, like so:

You may need to stretch it sideways a little, then press 'E' to extrude (choose Only Edges), press 'S' to scale and another sized circle will appear, size this appropriately then click LMB.
Deselect the second circle, then select four vertices that are near each other and that form a square.

Now press F and a face will appear, i.e. the box will be filled (turn off Wireframe, press z). Now do this right around the circle. To do this, hold down Shift and Ctrl, then draw a circle around the two vertices you wish to deselect with the Left Mouse Button. Then draw a circle around the next two vertices while holding down Ctrl and LMB, NOT SHIFT. Shift changes the control from selecting, to deselecting.
Once you have gone all around the circle it's time to make the line through the middle. To make the crossing line you need to move 4 of the vertices slightly; example below:

Once you do this, highlight the 4 you moved, then press F.
Making the circle 3D
[edit | edit source]Highlight the full circle by pressing A either once or twice. Go to Side View, and press E for extrude and drag it down so that it is the same thickness as the lightning bolt (you'll see why).
Now look at what you have made... it looks nice enough but where the lightning bolt goes through the circle it looks a bit odd so we will make it look like the circle is laying on top of the bolt. Where the bolt goes through the circle, note the edges and the vertices. Move them so that the lines are just either side of where the bolt goes through. Then make new edges using CTRL+R on the outsides of these edges. Like so:

Now you have squares where the lightning bolt hits the circle. Change to Wireframe (z) if you are not already in it then highlight the 16 vertices of these boxes and raise them. Now do the same for where the center line crosses the bolt but create 4 lines instead of two. To explain why, I've created a diagram.

Now we can make the finishing touches, add subsurf and set it to 2 or 3 and add color! Then you are done :-) I won't go over subsurf and adding color because people have covered that better than I could in previous 'Noob to Pro' pages. I think that's everything.
You should now be looking at something similar to:

Method 3 - using mesh circle and a cube
[edit | edit source]Tracing the No symbol is somewhat more complex than the lightning bolt. The reason is this symbol is hollow and requires additional planning to trace than just following an outline of an object.
I'll be back to explain the difficulties in the near future, so stay tuned.
One way to do this is outlined below:
- The first thing to do is add a mesh circle. Hit SPACE and select 'Add -> Mesh -> Circle'. (This circle is mostly for measuring purposes, and will ultimately be removed.)
- Scale (SKEY) and move (GKEY) the circle so that it's sides are even with the sides of the logo circle, and the top and bottom are an even distance from the top and bottom of the logo circle. (The logo circle is not perfectly round.)
- Make sure you're in object mode (TAB), add a cube (SPACE, 'Add -> Mesh -> Cube') and place it (GKEY) on the right edge of the circle so that it is centered on the right edge.
- Scale (SKEY) the cube so that it is the same width as the wall of the circle and touching each side of the wall.
- Now, we want the 3Dcursor at the center of the logo circle. To do this, go back to object mode (TAB), and select the circle that we added earlier (RMB), then press SHIFT+SKEY and choose 'Cursor -> Selection'. (This is the main reason why we have this circle here.)
- Reselect the cube (RMB) and TAB to edit mode.
- Choose NUM7 for the top view, and use RMB to select only the front face of the cube. (Before this you have to make sure that you are in 'Face select mode'.)
- Press XKEY and choose Erase Vertices. This will reduce the cube to a square
- Press NUM7 to go to the top view then select the Editing panel (F9).
- Press AKEY to select all, and then make sure that the rotate settings are set to degr:360, Steps:50, Turns: 1. (Actually, Steps can be whatever number suits your fancy. You may want to play with various values.) This is just like we did for creating the man's hat.
- Click on 'Spin' to extrude the square into a ring.
Next we will create the bar.
- Staying in Edit mode, hit SPACE and select 'Add -> Cube'. If you haven't moved the cursor since the ring extrusion, it should appear in the middle of the ring.
- Expand (SKEY) the cube so that it just encompasses the inside circle of the ring
- Scale (SKEY) the square in the Y axis (YKEY) so that it is approximately the thickness of the logo bar.
- Return to object mode (TAB), and rotate (RKEY) the ring together with the just designed bar so that it is parallel to the logo bar.
- In Edit Mode (TAB), squash the ring in the Y direction (SKEY, YKEY) so that it fits the logo ring.
- In edit mode, reselect just the bar. To do this, choose 'Face select mode', and do an area select of the face selectors near the center of the bar (use the BKEY, or SHIFT+RMB methods).
- Re-rotate (RKEY) the bar (in Edit Mode) so that it is parallel to, and in the middle of, the logo bar.
- The next thing we need to do is scale the bar so that it is precisely the same width as the logo bar.
- To do this, choose scale (SKEY), and press YKEY twice. This will go to local scale mode (local to the object). This is why we were rotating the entire ring, since the ring and bar are part of the same object.
- We no longer need the original circle now, (it should be sticking out from the top and bottom of the ring), so select it (RMB), and delete it (XKEY).
- If you hit NUM3 You'll see that the bar and the ring are at completely different heights than the lightning bolt. Select and scale them so that they are all roughly the same height (the bar should be slightly higher than the bolt, and the bolt slightly higher than the ring so that all the proper parts are covered.).
- You can use the trick above to select (RMB) only the bar, scale it in the Z axis (SKEY, ZKEY) and then hit SPACE and choose 'Select -> Inverse' to select the ring (all but the bar).
- When done rescaling, press NUM7 to look at your handiwork.
- There is one last bit, which is to slightly rotate the whole ring around the X axis so that it is below the top of the bolt and above the bottom.
- Once that's done, all that's left to do, is color in the ring.