Blender 3D: Noob to Pro/Procedural Eyeball in Cycles
|
|
Applicable Blender version: 2.70. |
You previously learned how to model an eyeball using just procedural textures with the Blender Internal renderer. This page will redo the exercise using the Cycles renderer.
Note: The BI version of the tutorial relied on a quirk of the Musgrave texture, in that a certain combination of settings produced a nice pattern of radial ridges for modelling the iris of the eye. While Cycles also has a Musgrave texture, I was not able to reproduce the same effect. However, Cycles has a much more powerful material node system, and in particular by transforming to polar coordinates and applying a radial scaling, I was able to get a suitable pattern of radial ridges using just a simple Noise texture.
Why Procedural?
[edit | edit source]Rather than mess around with intricate manipulations of procedural texture generators, the previous tutoral Creating Pixar-Looking Eyes used an image for the iris texture. This simplifies some things, but it has its own drawbacks:
- How do you create this image texture? Do you hand-paint it? If the resolution is not high enough, or the patterns or colours are not right, you must redo it.
- It’s a separate file you have to remember to include with your project. The Cycles renderer does not (yet) support packing images into the .blend file.
As you will see below, a procedural node setup gives you plenty of opportunities to tweak parameters, to produce effects that are subtly (or not-so-subtly) different. This allows for a great deal of variety, with very little effort—once you have worked out the node setup, of course.
Creating the Mesh
[edit | edit source]The modelling part of the exercise is exactly the same as in the BI version. If you already have a mesh that you did for the BI tutorial, feel free to reuse that and skip to the next section. Otherwise, continue reading.
The mesh will consist of two modified UV spheres, one just slightly inside the other. The outer mesh will have a material that is both transparent and reflective; at the front of the eye, this will represent the cornea (where the light enters the eye), while over the rest of the eye, it will add shininess to the eyeball. The inner mesh will make up the remaining three major parts of the eye that are visible from outside:
- the sclera, the white part of the eyeball
- the iris, the variously-coloured ring of muscle that surrounds the hole that actually lets in the light, and
- the pupil, the hole where the light goes into the interior of the eye.
Start in Object mode. Get rid of the default cube. SHIFT + A dd a new UV sphere mesh; 24 rings and segments should be sufficient. Switch to front view NUM1 , and check the “Align to View” box that should have appeared in the panel at the bottom of the Tool Shelf. This will be the inner mesh.
TAB into Edit mode; make sure the entire mesh is selected; SHIFT + D uplicate it, and S cale it slightly up to create the outer mesh. (You may find it easier to work in wireframe Z mode.) H ide the outer mesh you just created for now, to make it easier to work on the inner one.

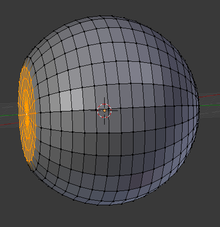
Select RMB the single vertex at the front of the inner mesh. Now press NUM+ four times to extend the selection to include the first four rings of vertices out from this front vertex. The selection should look like at right.

Now flatten the selected vertices with the sequence S Y 0KEY ENTER . Next, reduce the protrusion of the resulting flattened disc with G Y and moving it a little closer to the rest of the eyeball. The result should look like at right.

This will do for shaping the inner mesh. Now to do the outer one. Unhide it ALT + H . Select RMB just the frontmost vertex. In the Mesh menu, set Proportional Editing to “Connected” and Proportional Editing Falloff to “Root”. Now move the selected vertex forward with G Y , and use the mouse wheel at the same time to adjust the proportional editing influence until you make a bulge that is about the right proportions for a human cornea.
OK, that’s the modelling done, now on to the fun part—creating the materials in Cycles.
UV-Mapping the Iris
[edit | edit source]
The iris pattern needs to be correctly located so that the radial striations are symmetrically arranged around the centre. To control the placement of the iris texture, we need to set up a UV map.
Set your layout to have both a 3D view and a UV/Image Editor view, as at right. Create a new image in the Image Editor; this will be just a dummy for the UV unwrapping, so its size and contents do not matter.
Make sure you are in Edit mode in the 3D view. H ide the outer mesh, to reduce the clutter. Switch to frontal view NUM1 . Make sure ( A once or twice) nothing is initially selected. Select the rings of vertices that will make up the iris, as at right. Bring up the U nwrap menu, and select “Project from View (Bounds)”. This should unwrap the selected vertices, exactly as they look in the frontal view, and place them neatly within the bounds of the dummy image, as in the lower window in the screenshot at right.
Creating the Materials
[edit | edit source]The Cornea
[edit | edit source]For the outer mesh, you can set up a material similar to the one previously discussed in A Glass Material in Cycles. Only, instead of an IOR of 1.45 (glass), use a value like 1.33 (water), since water is the main constituent of the transparent tissue (as indeed of all human tissue).
The Sclera
[edit | edit source]
The material for the white of the eye needs a little tracery of red blood vessels, but not too much. Here the network of blood vessels is provided by a Wave texture node with a very high distortion setting. This is then put through a Bright/Contrast node: enhanced contrast to sharpen the edges, and reduced brightness to make the blood vessels very pale. This value is then fed to a Mix RGB node to mix between the white of the main part of the eyeball and the red of the blood vessels.
The original tutorial added some shininess to this material. However, since the cornea material is already shiny, and already overlaying the entire eyeball, it seemed redundant to have shininess here as well.
The Iris
[edit | edit source]This is the fun one, because it will require the most intricate Cycles node programming.

As previously mentioned, we have to convert some texture coordinates from rectangular to polar coordinates. The node group at right will achieve this. It looks quite complicated! However, it becomes easier to understand if you take it step by step:
- The two rows of 3 nodes each at the upper left (each containing a Subtract followed by two Multiply nodes) take the incoming X (upper row) and Y (lower row) values, subtract 0.5 to convert the range from 0..1 to -0.5..+0.5, multiply by 2 so the range is now -1..+1, and takes the square of each value. These are then added and the square root (Power of 0.5) of the result taken, to give the distance of the point from the origin, in the range 0..1. In other words, it is computing the equation . This is the Mag output from the node group.
- The bottom-most row of nodes divides X by Y (actually it should be Y by X, but that doesn’t matter for our purposes) to compute a slope, and then uses the arctangent function to get the angle of this slope. This value is in radians, so it is divided by 1.571 ( or close enough) to convert it to the range 0..1. This becomes the Angle output from the node group.

Now we use the above node group in this node setup. Note the “Separate RGB” and “Combine RGB” nodes: they are not separating/combining RGB colour components, but XYZ coordinate components. In both cases, the components are scalar reals, so mathematically speaking, this (ab)use of the separate/combine RGB functions is perfectly all right. Note also how we ignore the B component (i.e. the Z coordinate), since we are only dealing with a two-dimensional texture.
After separating out the X and Y values, these are fed through the Rectangular→Polar conversion node group we created above. But then note how the Mag value is put through a division by 4 to stretch out the texture radially: this is the secret to getting the radial ridges in the iris texture. After the coordinate components are recombined, they are used to control a Noise texture, which then gives a bump map to the iris material.

But we’re not done yet. There is still some more node magic to wield, to get a radial gradation in colour from the centre to the edge of the iris. To build that, we will need another node group, as at right. This one is called “Rescale”: it takes a value in an input range (defined by the “In Low” and “In High” inputs) and linearly transforms it to an output range (defined by the “Out Low” and “Out High” inputs). Or, using mathematical symbols for the input value, for the output value, and , , and for In Low, In High, Out Low and Out High respectively, this node group implements the transformation .

And now, here’s how we add a use of the Rescale node group to our iris material node setup. We use it to transform the Mag polar coordinate (distance from centre), and then use that to drive a colour ramp that actually controls the diffuse colour of the iris. Here I have done a gradation from light green to dark green; feel free to substitute whatever eye colours and gradations you choose.
The Pupil
[edit | edit source]Here I just used a simple black diffuse material. The original tutorial added some subtle suggestion of red blood vessels, similar to the sclera; you could do that here if you want, but I thought the effect was too subtle to see, so I didn’t bother.
The Final Result
[edit | edit source]
And here is what the final render might look like.
Parameters to Tweak
[edit | edit source]The above node setups are quite complex, but they offer many opportunities for experimentation.
For example, in the Sclera material, try tweaking the Bright/Contrast settings, to see how that affects the result. Make the red blood vessels more prominent, and the eye looks bloodshot!
In the Iris material, you can change the eye colour (of course). But also try changing the radial striations: see how they look if they are larger. Why did I put the Rescale node there? It was to let you increase or decrease the effect of the colour ramp, without having to edit the ramp itself.









