Blender 3D: Noob to Pro/Realistic Eyes In Blender
|
|
Applicable Blender version: 2.75. |
Note: Some pictures are outdated.
Overview
[edit | edit source]NOTE: this tutorial is incomplete!
This tutorial will teach you how to effectively utilize textures and materials in Blender to create realistic eyes for characters. This tutorial will not teach you how to finish the eye. Because you did already learn that in previous tutorials. This tutorial was inspired by a great Maya tutorial in the Gnomon Workshop series by Alex Alvarez. My goal with this tutorial is to teach you how to get those same stunning results using Blender. Please check out Alex' tutorial as well, as it is very informative and covers more detail than I will be covering here. This tutorial assumes you know your way around the Blender interface and so I will not explain each key command as I go, but will instruct you in what steps to take and point out details such as key commands only when it seems relevant to do so. In addition, you will need some sort of image manipulation software, as this tutorial relies heavily on image-based textures, which we will be preparing outside of Blender. I will be using GIMP, but feel free to use Photoshop or whatever you're comfortable with.
- The 4 original Maya tutorials in video format [[1]]
OK, let's dig in...
Reference Material
[edit | edit source]Let's Take a moment to familiarize ourselves with the anatomy of the human eye. Do a Google image search and examine whichever diagram is to your liking. Now, you don't have to pay attention to every single feature, but do take note of the cornea, the iris, the pupil, and the sclera. These are the only parts that are visible to us when we look at a person's eyes, and therefore the only parts we will actually need to create. Many of the diagrams you find out there will be disproportionate, and so in order to know how large to make our features in relation to one another, it is best to view a large number of diagrams, a large number of eye photos, and also photos of plastic models of the eye, as plastic models tend to be truer to scale than 2D drawings. I also found a photo of a guy popping his eyes half-way out of his head. All of these together gave me a good feel for what the appropriate proportions are for a human eyeball. To some extent though, cornea size and sclera shape will vary on a person-to-person basis, so there is no precisely correct size, per se.
Building The Eye
[edit | edit source]Creating a UV sphere. 24 segments, 24 rings, and a radius of 1 is recommended. The top of the UV sphere will become the cornea of the eye. So now let's go into side view, in the orthographic view, and with the topmost vertex selected and proportional falloff enabled, grab and raise this vertex along the Z axis. Don't click to finalize the edit just yet - first we will use the mouse wheel to control how much falloff is going to be applied. This process can require some finesse and multiple adjustments until the bump of the cornea is anatomically correct. You will want to set the falloff shape to "sphere". You can also make 2 balls, like in the Pocedural eyeball tutorial, and let the iris bend inwards of the inner ball.
If you like you can use a Torus for the iris, this is difficult but fun to play with.
Below is a render of the curve I ended up going with. You can use it as a guide when modeling if it helps you. This is with a SubSurf of 3 applied, so keep that in mind.
Now, some people may prefer to use a NURBS sphere for the geometry of their eyeball. If you are comfortable with NURBS modeling, and texturing NURBS models, go right ahead. It will give you a smoother and more rounded eyeball. I prefer not to complicate things with NURBS when polys will do just fine, and am guessing most of you feel the same, so I'm sticking with polys. This does however bring us to the topic of the SubSurface modifier and how it will affect your eyeball. When SubSurf is applied to a UV sphere such as our own, it causes the previously spherical shape to become slightly oblong. In other words, the eye will become nearsighted. This is barely noticeable, but it does happen, as a result of the way SubSurfing affects a UV sphere. You could create a UV sphere with more rings to ease this if it bothers you. It looks fine for our purposes though, to be honest. See the comparison in the animated GIF below.
There is one last issue to address with regard to using a polygon-based eyeball. That is the small triangles that persist on the poles of the eyeball. These stubborn tris will remain and you will find that they result in an ugly and unnatural pinched effect when a specular highlight appears over the center of the cornea. Adding a SubSurface modifier will not make them go away. This didn't become apparent until after I did some texturing work and test renders, but I want to point it out to you now, before we get into all that. (See examples below)
Now repeat this process at the opposite pole of the eye (the optic nerve area).
We are now ready to begin texturing the eyeball.
UV Mapping
[edit | edit source]In Edit Mode, we will define the seams for our eye. Select the edges you want to mark as seams and type Ctrl E, then choose Mark Seam from the menu.
With all of your mesh selected, type U to unwrap. We can now see our unwrapped UV layout in the UV/Image Editor window. (For older versions of Blender, you might need to select UV Face Select mode to unwrap, but it's better if you download the latest.)
We will make the iris on another mesh so don't spent time on the cornea UV island.
Those two islands we see are the cornea and optic nerve area. We can move them out of our way by selecting any vertex on them and typing L to select all linked vertices. Then G to grab as usual.
Grab and move your straightened column of verts over to the left.
Constraining to the X axis, by typing the "X" key after you grab, is a good habit to get into while straightening these out.
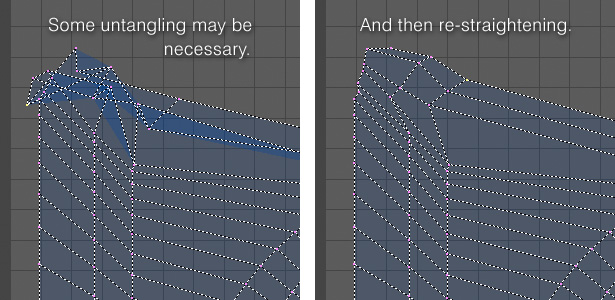
Straightening out all of these vertices into a usable grid shape will take you some time so we won't do it that way. Having a rectangular grid will prove very helpful when we are texturing our eyeball. so we will use an Add-on for blender. You'll want to use Blender's grid as a reference and just align the rows and columns to it exactly. Yes, you can get it exactly aligned, since there is a snap-to-pixels feature, Click on snap-to-pixels in the drop-up menu in the uv/image editor header. (Don't move the 2 circles when snap to pixels is on cause that will ruin them.) You can scale the whole thing up later, once each row and column is evenly spaced. If you can, leave some space between your UV layout and the border of the layout area, if you "bleed" it to the edge, you may have texturing problems later. But you can scale it down later, so no problem. we will download the UV Tool from Daniel Banasik. A wonderfull free tool which can smooth an align the vertex loops to a beautiful grid with a little effort. The old method was aligning every single vertex 1 by 1 :(.
Page of the tool [[2]]
Installing an Addon is very simple. If you've like me not installed blender but use a standalone version it's done in no time. All you have to do is put a folder or file in a folder blender is reading for add-ons.
Just download it and Unpack it. What you've unpacked is, most of the time, precisely what you have to put in the add-on folder. In the blender standalone version folder (if you don't use a standalone version of blender, it's Operating system specific how to place an Add-on.): go to the folder with the name of the Version Number (at my version it is 2.75)-> scripts -> add-ons. then put it here. Save your work and quit blender. Then restart blender and open your work. Go to User Preferences under File in the blender program header (the uppermost) and go to addons. Go completely down and open the details of: UV: uv_tool. Then click the checkbox: most right and you're able to use it.
Noob Note: Don't forget to save the user preferences.

If you, like me, love Disney-Pixar Movies you can recently download an Uncommercial (you're not allowed to earn money with it) free version of Renderman, the program Disney Pixar uses to render their movies. You can install it and use a third-party add-on (PR-man) to implement it in blender. But that will come in later tutorials.
How to use:
select the loop on the right side and click on align, do the same for the left. You can't do more than 1 loop at a time otherwise you'll go out of Edit Mode in the 3D View. Then go to 3D view put back in Edit Mode and go back to UV/Image Editor. You'll Also notice nothing has aligned. so do them loop for loop. Just select the loop and click on Align. It will be automatically placed correctly. Just move on till they're all done.

It's important to pay attention to which way the UV layout is facing. Chances are the top of the sclera region is actually what you will want to be the bottom. It doesn't technically matter which way it's facing, but you will probably want it to look intuitive when you are painting the textures.
You can check this by going to the 3D view (or having split windows so you can see the 3D and UV views at the same time) and making sure everything is selected, then deselect 1 vertex close to the optic nerve or the cornea. Back in the UV/image editor the vertex will disappear all connected edges and maybe more from your UV map, so you can work out how the map corresponds to the actual mesh surface.
Once you're done, save your .blend file and then save your UV Face Layout. This is done in the UV's: Export UV Layout.
Preparing A Template For Texturing
[edit | edit source]Now launch your image editor and open the UV face layout you just saved. (You probably saved it as a .png file, since that is Blender's default format for UV layouts) So we are now looking at a UV grid with the square and the 2 islands.
Open gimp and rescale the image to 4092 by 4092.
One other element that will be useful to have in our template is a layer of markers that denote where the equator of the eye is, because what looks like the middle on the UV layout is not actually the middle. To find the middle, go back into Blender and count the rings of your eye mesh, starting at the seam of the cornea. Once you get to the equator, take note of how many rings it took to get there. Go back to your image editor and mark that area. You can mark it with a guide, or mark it with a coloring of some sort - as long as it's clear to you that it indicates the equator of the eye mesh. It may also be useful to mark the point where the transparency of the cornea should begin.
Now we will make the texture. To begin make the inside of UV square and islands white, a neutral colour.
Do this by selecting (round or square) the UV island or square and then clicking 2 times on the bucket and set the Affected area to Fill whole selection then switch the black and the white colour by clicking on the arrows in the toolbox (If you've no toolbox click on tools in the program header and click: new toolbox) and click with the bucket on the selected area and do this for every part of the eye.
an eye is reddish at the back so make the back point directly reddish, I use FB2F05.
Select the back point so you can fill it with this beautiful colour.
Select the square so you cannot "Spill" over the corners. We will paint the back with the same colour of the back point 'till over the middle of the eye. click the airbrush tool and increase the value of the size and also the flow if its a very transparent at the end it has to be very transparent.
Noob Note: make the selection a little bit bigger then the square or the UV island to prevent seams.
Search for a nice iris texture:
- Google: iris texture [[3]]
Make sure you have around 1024 by 1024 pixels.
Open with gimp and crop it out by pressing image -> Crop to selection save it as .png and use it later. If it's a little bit to small, don't worry you won't render it that big.
If you like you can make blood vessels in the cornea with the pencil tool and the colour FF0000. Make sure you shrink the to about 10. Only don't try to copy my vessels cause they are to bad.

You can design your own texture to apply.
Save your texture as .png.
Bump Map - The Sclera
[edit | edit source]If you want to use a bump map in your eye.
Create a material for your eyeball. Then within that material create a texture. Name this texture something like "BumpMap(Procedural)". Set the texture type to clouds. A noise size of 0.25 with a noise depth of 2 or 3 is fine, and you can experiment with other values if you like. The other texture settings can be left at their defaults.
Now we are going to bake this procedural texture to get an image-based UV texture that we can edit in our paint program. Why? Because there is not an even level of bumpiness around the eyeball. The sclera has bumps, while the cornea doesn't. If your cornea was bumpy, your vision would be distorted. We want our 3D eyeball to accurately convey this subtle difference when light is reflected from the surface.
Before baking the texture, there are some parameters we must specify. In the materials panel click the Map To tab. The Color button is depressed by default, so you can leave it as is. Make sure this is the only depressed button. Then change the color to black.
Now go to the Material properties. Change the diffuse color to white and click the Shadeless checkbox.
Note: In this particular case it doesn't actually matter which of these colors is set to white and which is set to black. The end result is basically the same, and you can always invert the image later.
Check the Material Preview window to make sure it looks right.
Time to bake your eye. Make sure your eyeball object is selected and go into UV Face Select Mode. Then split your screen and set one viewport to the UV/Image Editor. From the menu at the bottom of the UV/Image Editor, choose Image > New. Enter a name like "ScleraBumpBake" and set both the Width and Height to 2048 (to match your UV guide). Click "OK" and a new all-black image will appear behind the UV grid.
Go to 3D view then in the render properties to Bake and click Textures at the Bake-mode drop down menu . Then set the margin to 10 and click the BAKE button. You will see the black image in the UV/Image Editor fill in with your bump texture. From the menu choose Image > Save As Image.
Now save your .blend file. You are able to make the rest of the eye yourself and if you forgot, read to previous tutorials.