Blender 3D: Noob to Pro/Using Textures
|
|
Applicable Blender version: 2.49. |
Having said everything about Textures in Blender in the manual [1], many people find it still hard to grasp the concepts behind the texturing system and applying Textures.
There are some brilliant tutorials about texturing on the net, I personally like Texturing for Dummies , by Leigh Van Der Byl. It is free (as in free beer, not as in free speech like this book), so you should download and read it now, to take the most advantage out of this tutorial.
We're going to see how to apply the texturing concepts within the Blender texturing system. I will explain it using an image texture and procedural textures, but be aware of the fact that the texturing system is quite complex, and more advanced maps are created with the use of a few combined textures.
If you're really into texturing you need to learn how to UV-Map, there's no way around it.
Colormap
[edit | edit source]
This is the most basic mapping type. You can use an image or a procedural texture to change the color of a material.
Noob Note: A simple Basic texturing Guide The Basics of texturing I.

Using an image texture:
- Add an Image texture in the Texture Buttons and load the image (this is necessary also for UV mapped textures).
- The button Col in the Map To Panel uses the RGB information of the image to change the color of the material.
- The slide number button Col governs the blending amount of the texture, Neg inverts the colourvalues.
- If you use No RGB only the intensity information from the picture is used. The target color is then taken from the RGB sliders in the Map To Panel.
Using a procedural texture: The result depends on the type of value the texture provides.
- If the value is of type intensity (e.g. Clouds), the color is taken from the RGB sliders in the Map To Panel.
- If the value type is color (e.g. Magic), everything is handled as with image textures.
|
Color and intensity? What the heck? An image texture (and other textures as well) may provide two different types of values:
Now we have to take a look at a few different scenarios.
|
Diffusemap
[edit | edit source]
A Diffusemap changes the amount of diffuse light the material reflects/absorbs. This is controlled by changing the reflectivity (Ref). A material with a rough surface may have the color white, but absorbs light to a greater amount than a material with a smooth surface. For more on diffuse reflection physics, see Diffuse reflection.
Noob note: Most of the settings described below will be found in the "Influence" section under the texture/material panel in blender 2.61
Let's test:
- In the Texture buttons (F6), in the Map Image panel, make sure UseAlpha is unchecked.
- In the Material buttons (F5), in the Map To panel, uncheck Col and check Ref.
Noob note: In blender 2.6x "Ref" has been changed to "Intensity"
To understand the effect of this and all other mappings, we have to discuss the meaning of the NumButton DVar (Destination Value).
- White in a texture (or an intensity value of 1) will be mapped to the value of the DVar Button. So if you set Dvar to 1, white will be mapped to 1, if you set DVar to 0, white will be mapped to 0. The result is multiplied with the value of the Var number button.
- Black on the other hand (or an intensity value of 0) does not change anything, so the settings from the material will stay unchanged. The difference between the material settings and the DVar button is the range for the texture.
Let's take a look at an example.

If we use the default settings for the Diffusemap the range of the values is small.
- Ref is 0.8
- Dvar is 1.0
- White pixels in the texture change the Ref value to 1.0, black pixels in the texture don't change the Ref value at all.
So the resulting range for Ref is 1.0 - 0.8 = 0.2.

When we change the Ref parameter in the Shaders panel to 0, we'll get a much larger range of Ref values from 0.0 (black pixels in the texture) to 1.0 (white pixels in the texture).
There are other ways to achieve a larger range, you could also set Ref to "Inverted" (click it twice, it will be painted in yellow), DVar to 0 and Ref in the Shaders panel to 1.
|
Why is this so complex? Well, with complexity comes flexibility. You can use an image (or procedural texture) for a few mappings at once, e.g. Color, Diffuse, Alpha, Spec and the like. |
Luminositymap
[edit | edit source]Luminosity is the property of self-illumination, i.e. of objects emitting light. So we change the Emit value with this texture.
This light does not illuminate other objects - you would have to use Global Illumination (e.g. Yafaray) to use an emitting object as a true light source. Radiosity rendering does not work with Luminositymaps.
Everything that was said about the DVar value applies here exactly as for Diffusemaps.
Specularitymap
[edit | edit source]Specularity is the second most important material attribute. Specularity fakes the reflections of light sources. Of course you can modify the general specularity with a texture. In Blender you can change three different attributes related to specularity:
- Spec: The degree of specularity. You can't set values above 1.0 with Specularitymaps, but you could invert the texture and set Spec on the Shaders panel to a higher value and Dvar to the lowest value of your range. So the texture actually lowers the specularity in all areas, that shall have a low specularity.
- Hard: The hardness of the specular reflections. Sometimes called "Glossiness". A DVar of 1 is equivalent to a hardness of 130. Use the same method as described above to achieve a greater range for the hardness.
- Csp: The specularity color.
You will probably use some kind of "Dirtmapping" (stenciling) to change the specularity in certain regions of an object, like an often touched object, that is shinier on the used or touched parts.
For more on specular reflection physics see Specular reflection.
Reflectionmap
[edit | edit source]A Reflectionmap would be used to fake real raytracing reflections, either because you don't want to use raytracing, or you don't want to create a scene, or you need a special effect you don't get with raytraced reflections. A Reflectionmap would be a Colormap, typically an Environment Map. Since you can use prerendered Environment Maps, you can fake a surrounding for your object. Sometimes it is sufficient to use a simple Colormap that just bears the right colours, e.g. if you want to create a stormy sea it is not necessary that the clouds above are truly reflected in the water.
Environment Maps are a bit more complicated to create, see the respective section in the manual.
A very different kind of texture would be used to change the amount of raytracing reflections, the RayMir value. This is useful for something like a stained or dirty mirror. Simply click the RayMir button in the Map To panel and lower the DVar.
Transparencymap
[edit | edit source]Transparency- or Alphamaps change the (partial) visibility of an object. They don't have to be transparent themselves (though it doesn't hurt, see Make a material partially transparent). You will often use an image as Colormap and Transparencymap together. A nice example for a Transparencymap is in the paragraph Translucencymap.
There's one catch though, you can't change Fresnel transparency with a Transparencymap. So you have to use plain transparency, or fake the Fresnel effect with the method described in the section Map Input.
Refractionmap
[edit | edit source]Well, there's no such thing as a Refractionmap. You can't change the IOR with a texture. You may try and use Environment Maps to fake refraction, but the result is often not worth the effort (for stills, in an animation it might not be that noticeable).
Translucencymap
[edit | edit source]Translucency is a material property of all semitransparent materials, like frosted glass, paper, plastic, cloth, skin, stained glass and the like. It allows objects to be lit from behind.
Totally clear glass does not show where the lightrays travel through it. But if the glass is dirty or uneven you will see the path of the light. In the first example (Translucency 1) the glass material has a transparency of about 0.5 and a translucency of 0.78. So the glass is brighter where the lightrays hit the surface from behind. Additionally a Transparencymap - which sets Alpha to 1 - lets the surface appear to be stained. If we use the same map also as a Translucencymap (Translucency 2), the stain appears to be lit - which it would be of course also in reality.

The settings for the material (Z-Transp, but raytracing shadows):

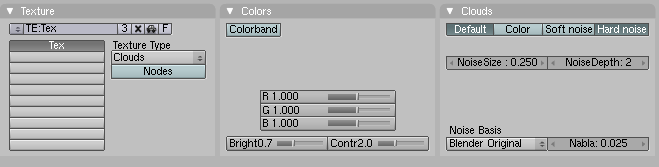
The texture itself is a Hard Noise Clouds texture, with modified Brightness and Contrast.
|
To get the shadow and those colors as in the example images set the light to use Ray Shadow and the plane to receive transparent shadows by enabling TraShadow in the shaders tab in the Material buttons. |
Bumpmap/Normalmap
[edit | edit source]
Bumpmaps are a technique to create the illusion of geometry. They could be used for something like a canvas or any small structures that are either difficult to model, or are too computationally expensive. As long as you don't get too close with the camera you won't notice the difference.
They come in several different flavors:
- A Bumpmap texture in the nearer sense is a greyscale image or procedural texture mapped to Nor. Don't activate the button Normal Map in the Texture Buttons for a Bumpmap.
- A Normalmap is an RGB image whose color information bears the information about the direction of the surface normal, also mapped to Nor. For this you need to activate the button Normal Map in the Texture Buttons.
See also the manual about the differences between Bump and Normal Maps.
 |
 |
In the example the bump map was used additionally to the colormap. The Nor slider in the Map To panel sets the depth of the bumping.
Displacement Map
[edit | edit source]
A Displacement Map creates real geometry, i.e. it moves the vertices of a mesh. Therefore, you need a lot of vertices. You can use it as a texture mapped to Disp, or even more flexible using the Displacement Modifier.
Dirtmap
[edit | edit source]
I will try to explain what a Dirtmap is and how you apply one. There are different things that people mean when they talk about dirtmapping.
- Sometimes a Diffusemap is meant.
- Dirtshading is often used as a term for Ambient Occlusion.
With a Dirtmap I simply mean any texture that breaks the clean, uniform, untouched look of image or procedural textures. You may do this by simply combining some partially transparent textures resp. textures that affect only parts of the picture in a semirandom way. You can also select parts of the object with a stencil texture. And of course you can (and will) combine both of these methods.
As long as two textures don't affect the same property you can simply apply one after the other. To select only parts of your texture to apply another texture with the same properties use stenciling. Or use stenciling as a convenient method to separate two different sections on your texture.
You need at least three textures for this.
- The basic texture (e.g. color).
- The selecting (stenciling) texture.
- The Dirtmap affecting the same or other properties then the first texture.
The stenciling texture has to provide an intensity value, so if you want to use an image (or other RGB) texture you must activate No RGB.

The image texture used as a dirtmap for our example contains some semirandom noise.

Nor for the stenciling texture was not really necessary, but it adds a nice 3D effect. Since the stenciling texture is mostly white, I had to use Neg to use the black pixels as mask.
The third texture ("Dirt") affects Col, Nor and Spec.
Use UV Coordinates for your Maps
[edit | edit source]It is often necessary to create UV coordinates for more complicated textures/objects. UV coordinates only describe the geometry of the mapping, i.e. which pixels to map on what face. You can use the UV coordinates to create any mapping you want.
- Create an UV map for your object. This is beyond the scope of this tutorial, see UV Map Basics and the section about UV Mapping in the manual.
- Don't turn TexFace in the Material Panel in the Material buttons on. Though TexFace is a very simple way to use UV textures, the normal texture mapping methods are much more flexible.
- Load the image you used for UV-mapping (or any image with the same size) as an image texture. Change Map Input to UV.
- Now you can use this image - or multiple different images - for your maps, including color-mapping.
The advantage of this technique is that you have much better control over your texture. Even if you just want to texture something like a cube shaped object, you're often better off with UV mapped textures.


