Cocoa Programming/First steps
| Cocoa Programming First Steps | Objective-C basics | Memory Management | Foundation Kit | Application Kit | Web Kit |
This module will walk you through the process of creating your first Cocoa application.
This module is intended to help you become comfortable with the basics of the tools you will be using and will not go into great detail about them.
The application you will write will take two numbers entered by the user via a graphical user interface and will multiply them together. The product of the two numbers will be sent to the graphical user interface.
Starting
[edit | edit source]The first thing you need to do is start Xcode. Xcode should be located in /Developer/Applications (the Applications folder inside the Developer folder on your hard-drive). We'll be using Xcode a lot in coming modules so you might like to add it to your Dock now.
Launch Xcode by double clicking its icon.
Creating a project
[edit | edit source]Once Xcode has started you are ready to create your project.
From the file menu choose "New Project". The following dialog box will appear.
Select "Cocoa Application" and click "Next". A dialog box will appear asking you to name your project.
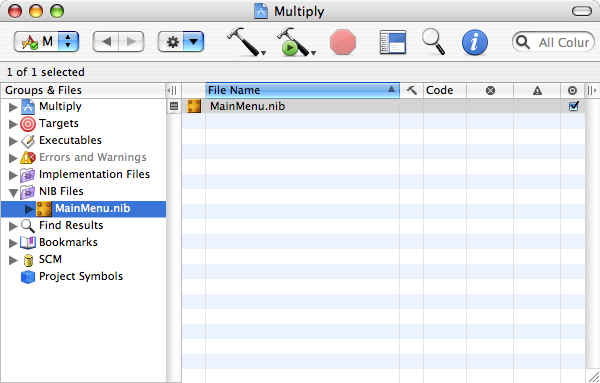
Call your project "Multiply" and click "Finish". Xcode will then create your project and set up some starting files for you. Once this is done the following window should appear and we are ready to get started.
Building the Interface
[edit | edit source]Since your application is going to be quite simple you can jump right in and build the user interface! Click the small arrow next to "NIB files" and double click on "MainMenu.nib". This will start Interface Builder, a helpful program that you use to assemble graphical user interfaces. Once Interface Builder has started you will have windows similar to the following on your screen. Don't worry if the windows look slightly different or are positioned differently.

The first thing your interface needs is a way for the user to enter the two numbers to multiply. A basic textbox is appropriate for this purpose. Click on the "Cocoa-Text" tab of the interface elements palette. From this tab you should drag a basic text box onto the applications window. When dragging interface elements around dotted blue lines will sometimes appear. These lines help you position elements according to the Apple Human Interface guidelines. Position the textbox near the top left of the window as shown in the next diagram.
Once the first textbox is in position you should add another to hold the second number that will be entered by the user and a third to hold the product. Your window should look something like the following.
Right now your window has nothing to explain to the user what it does! It needs some labels. From the interface elements palette drag a label into your applications window (the label element is the one that says "System Font Text"). Once this is in your window double click it and change it to read "x" drag its right border as far left as it can go and place it between the first two textfields. Create another label that reads "=" and place it between the last two text fields. Your application should now look something like the following.
Now your application needs a way to activate the multiplication. Choose the "Cocoa-Controls" tab of the interface elements palette and drag a button into your applications window. place it below the right textfield. Double click the button and change its text to read "Calculate". Since this is the last item we will be adding to our interface you might like to also resize the window so that it doesn't have so much extra space. Your window should now look something like the following.
But how do these items work together? At the moment the textfields and button aren't connected in any way. We will connect them to an controller object that we shall now create. Click on the "Classes" tab of the "MainMenu.nib" window and choose "NSObject" (it's all the way to the left). With NSObject selected choose "Subclass NSObject" from the "Classes" menu.
Call the new class "MultiplyController". With the new MultiplyController selected choose "Instantiate MultiplyController" from the "Classes" Menu. This will create an instance of the class to which we can connect interface elements.
Now when you look at the "Instances" tab of the "MainMenu.nib" window you will see the instance of the MultiplyController class. Before we can connect the interface elements to the controller we have to give the controller outlets and actions. Outlets are connections to interface elements e.g. textfields and actions are methods that that can be called by interface elements e.g. when a button is pressed.
Click on "MultiplyController" in the "Classes" tab and then choose "Show Info" (or "Show Inspector" if you are running Tiger) from the "Tools" menu. Click the "Outlets" tab of the Info window then click "Add". Call the new outlet "firstNumber". Add two more outlets called "secondNumber" and "product".
In the "Actions" tab click "Add" and call the new action "Multiply".
Now you need to connect all the parts up. To do this you need to click on the "Instances" tab of the "MainMenu.nib" window. Then hold down control on your keyboard and drag from the instance of "MultiplyController" to the first textfield in your application window. A blue line will appear showing the connection you are making. Once you have reached the first textfield stop dragging and the info window will show you the possible outlets to connect. Choose "firstNumber" and then click "Connect". The screenshot shows the situation just after the connection has been made, hence the button in the inspector window now shows "disconnect", and there is a ball next to the firstNumber outlet showing that it is the target of the connection illustrated by the illustration on the left.
Do the same for the "secondNumber" outlet and the second textfield. And finally connect the right textfield to the "product" outlet. Now we need to connect up the "Calculate" button to the multiply action of MultiplyController. This is also done by control+dragging but this time you start at the button and drag to the class instance. This is because this the message to do the multiplication needs to flow from the button to the controller.
Now that you have your actions and outlets hooked up you can save your work in Interface Builder. But before you leave Interface Builder there is one more thing you should do. Select "MultiplyController" in the "Classes" tab of the "Main Menu.nib" window. and then choose "Create Files for MultiplyController" from the "Classes" menu.
In the sheet which appears you should make sure the both "MultiplyController.h" and "MultiplyController.m" are checked then click "Choose"
You can then save any changes you have made and quit Interface Builder.
Writing the code
[edit | edit source]With the interface now completed you can write the code for the MultiplyController class. Make sure you have Xcode selected and click "Other Sources". The sources for your application will now be displayed on the right. Double click on "MultiplyController.m" to open it for editing.
Currently its contents are:
#import "MultiplyController.h"
@implementation MultiplyController
- (IBAction)multiply:(id)sender
{
}
@end
If you don't understand this then you might need to read through Programming:Objective-C.
What we need is for the "multiply:" method to get the two numbers, multiply them together, and place the product in the result textfield. To do this change the method to the following.
- (IBAction)multiply:(id)sender
{
[product setIntValue:[firstNumber intValue] * [secondNumber intValue]];
}
If you understand Objective-C this should make sense to you. If not you should read Programming:Objective-C.
Save "MultiplyController.m" and close it. Choose "Build and Run" from the "Build" menu. Assuming you didn't make any errors the application should run. Type in some numbers and press calculate.
Exercises
[edit | edit source]- Currently the multiply application works with integers. Modify the code so that it works with floats.
- Modify the interface to make the application update when you change the contents of one of the text boxes.