Editing Wikitext/Preformatted Text
Pre-formatted text is text that retains the user's original spacing and wrapping, which may not conform to typical web-page layouts. This format is often dictated by the context from which it originates, such as poetry, prose, lyrics, or programming code.
In contrast, un-formatted text relies on the software to handle text wrapping and line spacing. For instance, in wiki markup, only a single space is allowed between words or after punctuation, and one linebreak is ignored, with two line breaks required to start a new paragraph.
True pre-formatted text "preserves white-space," meaning it displays text exactly as it was typed. Several HTML-like tags are available for different kinds of pre-formatted text, preserving white-space to varying degrees, each with unique characteristics.
Pre-formatting tags
[edit | edit source]
|
The <pre> tags provide the most general method for displaying pre-formatted text. The text to be displayed is simply enclosed in these tags and the text will appear on a grey background with a dashed blue border. An example of source code:
<pre> The time has come the walrus said to speak of many things... </pre>
that would display like this:
The time has come the walrus said to speak of many things...
A short experiment will confirm that without the tags, the lines would all display as one single line of text.
<Pre> tag summary:- They are simple to use; as such, their shortcomings are easily dismissed.
- The format looks contrived; in that it does not entirely match any page format.
- It uses the whole width of the page; even for a word or two, unless the tags are in-line styled.
- Nesting pairs of pre tags will corrupt a layout; the inner pair need to be literals. See below.
- Long lines do not wrap; though this has been corrected for recent browser versions.
- The tags can be styled with CSS properties.
- Pre-formatted text tags cannot be used within Wiki or other lists.
Nested tag problem
[edit | edit source]When a block of text within <pre> tags contains its own <pre> tags, it can cause display issues, as the browser interprets the first closing tag it encounters instead of the last. To avoid this and similar problems (e.g., with <nowiki>...</nowiki> tags), the tags must be written in their literal form rather than their usual HTML tag format.
A literal form is treated as text and not interpreted as a functional tag. To create a literal, you only need to replace all the symbols, i.e., the “less than” (<) and “greater than” (>) symbols, with their corresponding HTML character codes: < and >. This technique applies to various tags, and a table below shows some of these conversions. Notice that literals start with an ampersand symbol (&) then add other characters to it; finally a semi-colon is added. See also mw:Help:Special characters.
Additionally, if you need to display a literal itself on the page, further formatting is required using <nowiki>. For more details, look at the page markup or consult documentation on other wikis.
| HTML tag format | Literal tag format |
|---|---|
<pre>
|
<pre>
|
</pre>
|
</pre>
|
<nowiki>
|
<nowiki>
|
</nowiki>
|
</nowiki>
|
Styling tags
[edit | edit source]The appearance of tags, such as <pre>, can be modified using CSS styling. To apply styles, a CSS expression is added within the opening tag. This allows you to adjust various aspects of the text format, such as size, color, and spacing. For example, you can use the following CSS to transform the basic <pre> layout into a smaller box with colored text:
<pre style="white-space:pre-wrap; width:25%; border:1px solid lightgrey; background:ivory; color:blue;"> The time has come the walrus said, to speak of many things... </pre>
Will display like this:
The time has come the walrus said, to speak of many things...
To center the box in the page, use the same wikitext, dropping the whitespace property, within a single table cell, and shift the outer containing table to center. When this method is used, the width setting should belong to the outer table. The revised code for a box that can be center-aligned on the page is shown below, with the result:
{| width=25% align=center
|<pre style="border:1px solid lightgrey; background:ivory; color:blue;">
The time has come
the walrus said,
to speak of many things...
</pre>
|}
Will display like this:
The time has come the walrus said, to speak of many things... |
Browser pre-wrap test
[edit | edit source]When listing code lines, some lines may exceed the page width, causing text to spill out of the box and extend far to the right since the text must be displayed just as it was typed. To prevent this, a conditional form of pre-formatting can be used. By adding the style property white-space: pre-wrap; to the pre style expressions above, long lines will automatically wrap while preserving other whitespace.
All web browsers, except the outdated IE11, support the white-space: pre-wrap; property.[1]
To check whether your browser supports pre-wrap, look at how it 'printed' the test box below. If your browser handles the white-space: pre-wrap; property correctly, the long line of text (first line following the heading) should wrap within a 400-pixel wide box.
BROWSER PRE-WRAP TEST
---------------------
If your browser can handle the pre-wrap feature, then this first sentence of un-formatted text will be wrapped in this 400 pixel-wide box, while the spacing of the remainder will be preserved.
a b c d
e f g h
i j k l
m n o p
q r s t
u v w x
y z
If your browser is not compatible, the long line of text
in the first sentence above will spill over and extend
far beyond the margins of the box, or the box will be
extended to the right margin.
|
The poem tags
[edit | edit source]
|
Poem tags are designed for poetry and prose, though they can be adapted for code listings. They allow the use of a single line break to start a new line (typically two newlines are required to start a new paragraph). In addition, a new line can be started with a space.
The spacing rules for punctuation remain the same as for un-formatted text, and the wikitext formatting using apostrophes is still honored; three pairs for bold, two pairs for italics. Headings are possible, provided that HTML heading codes are used, i.e. ======. The tags do not prevent wikitext from being parsed and executed in the way <nowiki> tags do, and tables will remain active when their code is placed inside poem tags.
<Poem> tag summary:- Space is generally not preserved; it is parsed like un-formatted text.
- Single hard returns make a new line; this is needed for prose.
- Leading spaces for lines are permitted; not like un-formatted text.
- Wikitext apostrophe codes still work within the tags; italics, bold, etc.
- HTML tags generally work within poem tags; though wiki headings do not.
- Templates and tables are not prevented from being parsed and executed; as long as there are no
<nowiki>tags they will run normally. - Long lines will be automatically wrapped; useful for code listings.
- The tags can be styled with CSS properties; Default formats resemble the page.
- Poem tags cannot be used within lists.
To display prose or poetry, or indeed any text that benefits from these formats, simply write the code as in the example below:
<poem>
One, two, three, four, five,
Once I caught a fish alive.
Six, seven, eight, nine, ten,
Then I put it back again...
</poem>
The result is just as expected:
One, two, three, four, five,
Once I caught a fish alive.
Six, seven, eight, nine, ten,
Then I put it back again...
Notice that the formats resemble those used for the main page, and that single line breaks have been used.
Styling the poem tags
To style the <poem> tags, a CSS style expression can be placed in in the leading tag. Some code can also be placed in a containing table cell to shift the block on the page. The following code listing can color the contents and shift the poem to the center of the page. The width of this block adjusts to the contents so some work may look inconsistent in width ; for a version with an independent width setting, place a width attribute in the table line and adjust the padding; see the CSS code summary in the last section for a list of these properties and others.
{| cellspacing=0 align=center
|<poem style="padding:15px 15px 15px 15px; background:lightyellow;color:maroon;border:1px solid gray;">
One, two, three, four, five,
Once I caught a fish alive.
Six, seven, eight, nine, ten,
Then I put it back again...
</poem>
|}
The result is;
One, two, three, four, five, |
Poem tags for code
[edit | edit source]A more complex example, this time to illustrate the automatic wrapping of long code lines is provided below. This time, the code block must be enclosed in <nowiki> tags to prevent the code from making a table on the page. As in the above section, a table container was added to permit alignment on the page, and details of the styles are shown. This time the code is all arranged in the table line as follows:
{| style="background:rgb(230,230,230);color:black; border:1px solid gray; font-family: fixedsys;" cellpadding=20px cellspacing=0 align=center width=80%
|
<poem>
<nowiki>
The code block goes here...
</nowiki>
</poem>
|}
An example of such a display is just:
|
Notice that the long code lines, notably the table's top line and the heading lines, have been automatically wrapped, (without any need for a pre-wrap property value).
The <code> and <syntaxhighlight> tags
[edit | edit source]
|
The <code>the infamous <code>gets()</code> function" is rendered as "the infamous gets() function".
The <syntaxhighlight><pre> tags, they preserve white space, that is, they depict the code module exactly as it was typed.
When line numbering is in use, (the default state), long code lines will be wrapped and the code will be not extend beyond the boundaries of its container. To see code wrapping with these tags, refer to the examples below.
There are color plans for most programming languages, and a line is added to the leading tag to indicate what it is. See mw:Extension:SyntaxHighlight for the code colouring and numbering full list. Since 2023, "wikitext" can be used for lang that will highlight common syntaxes in wikitext.
Numbering is added by writing the word line somewhere within the leading tag. The numbering is applied to every line, but the starting number need not be one; it can be preset by adding the further entry, e.g. start=10, to start as line 10. If the line number is not given then the default applies and lines are numbered from one. When lines are copied for pasting elsewhere, the numbers are not copied; only the lines of text.
Programming code that is placed in the <syntaxhighlight>
tag summary:}}
*The tags ''add color'' to enclosed code blocks; many language color plans exist.
*Consecutive numbers can be added to lines automatically; the first number can be preset.
*Highlighting of blocks of consecutive lines is possible.
*When line-numbering is used, any long lines of text will wrap; there is no wrapping unless line-numbering is set.
*Plain text exists as an option; so that Wiki or other text can be numbered too.
*The tags cannot be styled; place everything in a table cell and style ''that''.
*Line numbers are not copied; only the text line is copied during copy/paste.
*''syntaxhighlight'' tags cannot be used within ''lists''.
=== HTML code colors ===
The following example shows how to color an HTML code listing and to arbitrarily start numbering from 10. Additionally, the lines could be highlighted with an entry like <code>highlight="2-3”</code>, which will highlight lines two and three. The term <code>enclose="none"</code> serves to removes the margins and whitespace.
{{block|ta=left|background=ivory|ff=monospace,sans-serif|fs=1.1em|<poem><nowiki><syntaxhighlight lang="html4strict" enclose="none" line start=10 >
HTML module goes here...A typical result for a short HTML table coding is:
<table align=center style="background: ivory;color:maroon;font-style:italic;font-family:arial;font-weight:bold;font-size:10pt;">
<caption>This is the top caption</caption>
<tr><th> Heading 1 </th><th> Heading 2 </th></tr>
<tr>
<td style="padding:10px;"> This is cell 1 text </td>
<td style="padding:10px;"> This is cell 2 text </td>
</tr>
</table>
Numbered prose
[edit | edit source]The following example shows how to add numbers to poetry, prose or text, and start numbering lines from, for example, 1000. Note that another method for this exists in Editing Wikitext/Indents and Lists § Other Ordered Lists.
<syntaxhighlight lang="text" enclose="none" line start=1000 >
Poem goes here... (let the software format any long lines).
</syntaxhighlight>
A typical result is just:
One, two, three, four, five,
Once I caught a fish alive.
Six, seven, eight, nine, ten,
Then I put it back again...
The syntaxhighlight tags do not permit any easy styling, but like the examples in the sections above, a table can be used as a container for the entire listing and that can be styled. An example of such a layout for numbered text is as follows:
{| style="background:ivory;color:black; border:1px solid gray; font-family: Inherit;" cellpadding=20px cellspacing=0 align=center width=40%
| <source lang="text" enclose="none" line start=1 >
One, two, three, four, five,
Once I caught a fish alive.
Six, seven, eight, nine, ten,
Then I put it back again...
</source>
|}
The result of running this code in the Wiki editor is:
One, two, three, four, five,
Once I caught a fish alive.
Six, seven, eight, nine, ten,
Then I put it back again...
|
Thus, a styled layout for numbered prose is possible, and formats are easily changed. Another method for numbered lists, e.g. prose, can be found by following the link Editing Wikitext/Indents and Lists § Other Ordered Lists.
Older versions of Extension:SyntaxHighlight used the tag <source>. This is still supported, but <syntaxhighlight> may help avoid conflicts if your source code itself contains <source> tags (for example XML).
For a full text on CSS styles, refer to CSS Properties Reference.
CSS Table Properties Summary
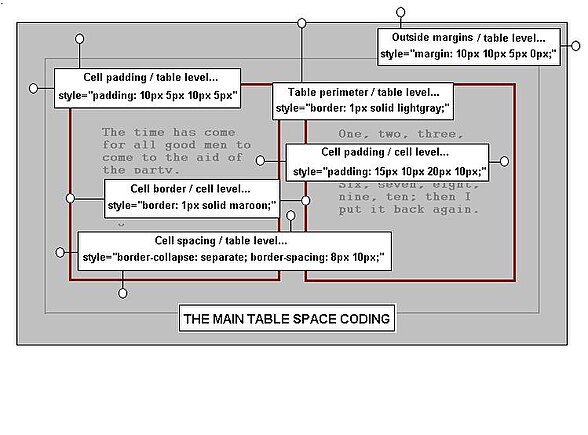
[edit | edit source]For those who intend to make use of tables in their work, the main CSS properties and HTML attributes have been summarized.
|
- ↑ ""pre-wrap" | Can I use... Support tables for HTML5, CSS3, etc". caniuse.com. Retrieved 2024-09-15.