Internet Explorer/F12 Developer Tools
Developer Tools of Internet Explorer is an important tool for developers.
This feature, which was introduced in Internet Explorer 8, allows developers to test their webpages, maintain compartability and fix errors.
Changes introduced with Internet Explorer 11
[edit | edit source]Internet Explorer 11 has changed the UI and features of Developer Tools substantically. The UI interface of Developer Tools in IE10 and IE11 is greatly different. We'll be covering both types of Developer Tools here.
Additionally, version 11.0.15(IE11) has changed the base UI into a more menu-like layout, though not similar to pre IE11.
Also, note that as we progress in the guide, some features may be unavailable in your IE version.
Opening Developer Tools
[edit | edit source]Developer Tools can be opened by pressing the F12 key on your keyboard.
Otherwise, you can open the Tools menu and click F12 Developer Tools.
Developer Tools UI
[edit | edit source]

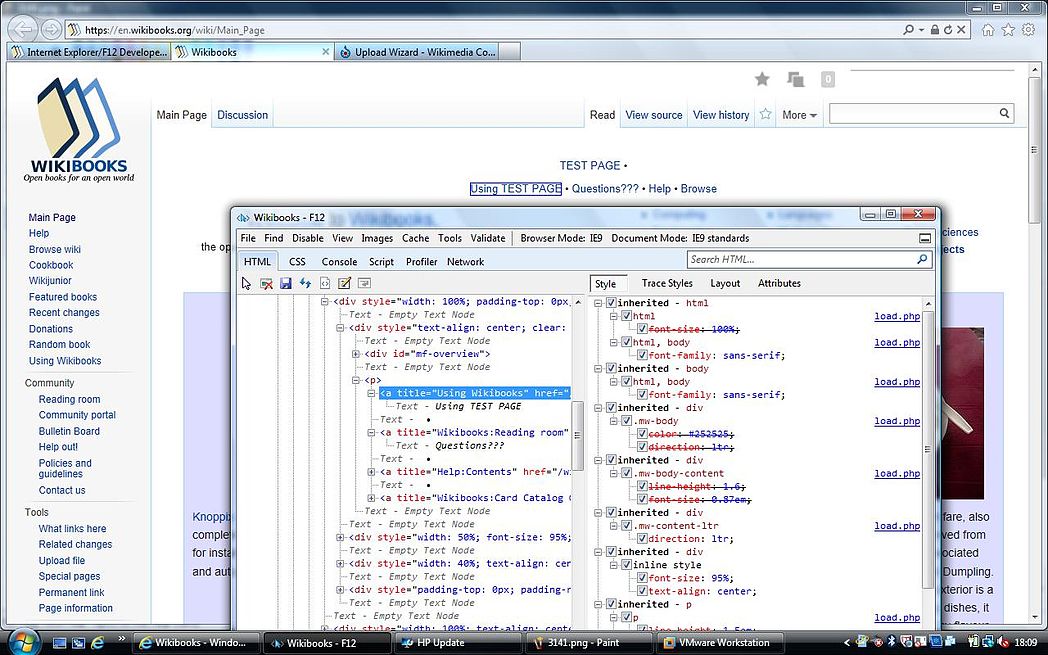
The picture on the right shows IE after the 11.0.15 update which gives Developer Tools a facelift. The picture on the bottom shows the original Developer Tools in IE11. The picture on the left shows Developer Tools in the older pre IE11 version(here IE9). Note that the features have not changed between the IE11 update.
We'll be seeing the features in the next section.

Features of Developer Tools
[edit | edit source]DOM Explorer
[edit | edit source]This feature allows you to see the basic HTML of the webpage. You can even modify some of them to create temporary changes.
For instance, you can change the title or parts (text) of the webpage, but you cannot change JavaScript code, make this code permanent or access sub-parts (like jsquery in separate files).
For instance, here we'll change the title of Wikimedia Commons. Locate the <title> part of the webpage (this is where the title of the webpage is taken from) and change it to whatever you like.
We're changing it to 'TEST PAGE' in this example. Once you're done, you can see the changes immediately. The modified Wikimedia page is at the background. This change is not permanent.

Clicking on Select Element(
 )will send you back to the webpage where you can click on any main part(indicated by the borders which move according to the location of the mouse) and then it will shows the HTML code for that part.
)will send you back to the webpage where you can click on any main part(indicated by the borders which move according to the location of the mouse) and then it will shows the HTML code for that part.

The equivalent to DOM Explorer in IE11 is the HTML tab in IE10 and below. It works similar, but the UL layout is similar. Here we're editing a part of the Wikibooks text(look at the 'Questions???' and 'Using TEST PAGE'):-

Note that if you click Edit(![]() ), then the HTML tab content changes into loose and freely editable HTML, though only for that file(no accompanying files).
), then the HTML tab content changes into loose and freely editable HTML, though only for that file(no accompanying files).
If you click Element Source with Style(![]() ) and you've selected a part within the body tag, then it shows the full HTML code for that section.
) and you've selected a part within the body tag, then it shows the full HTML code for that section.
If you click Select Element by Click(
![]() ), then it sends you back to the webpage, where you can click on any main part (indicated by the rectangles which move according to the location of the mouse) and it'll do the same thing as if you've click Select Element in IE11.
), then it sends you back to the webpage, where you can click on any main part (indicated by the rectangles which move according to the location of the mouse) and it'll do the same thing as if you've click Select Element in IE11.
To clear the browser cache, click Clear the Browser Cache(
![]() ).
).
Styles, layout and attributes
[edit | edit source]These allow you to view the style of the selected part of the webpage. This set of tabs is located on the right of DOM Explorer/HTML tab .
The Style tab allows you to test changes to different style properties of the webpage. This includes font, colour etc. However, as before you cannot make the change permanent. Here, we're changing the colour of the Wikibooks sidebar to aquamarine.
The purpose of the Computed tab is similar.
The Layout tab shows the position of the object with respect to the webpage.
The Events tab shows the events that occurred.
The Changes tab details the changes occurred since you opened Developer Tools for that webpage.
Console
[edit | edit source]The screenshot below should explain everything.


This feature is generally used for testing webpages using JavaScript. You can enter commands, which is a useful feature. Developer Tools can then report whether the command contains an error. It can also be used to check for website errors, that is, it acts as a log.
For the pre-IE11 version (see right), it is similar to IE11's Console feature, but with the inability to show only a particular type of information(eg - only errors) on the console.
Debugger
[edit | edit source]

This is one of the most important Developer Tools feature of Internet Explorer. As the picture shows, this feature allows users to have full debugging controls over webpages. You can individually select web parts(like JS files) and debug, but the changes(if any) that you make cannot be permanent.
Breakpoints
[edit | edit source]As you may have seen from the IDE's of programming languages like Visual Basic, breakpoints allows you to stop executing the webpage when an error occurs.
- This option stops Developer Tools to break on any exception.
- This option allows Developer Tools to break, but only on exceptions that are not handled.
- The option allow Developer Tools to break on any exception.
Selecting different webpage files to debug
[edit | edit source]Clicking (4) allows you to select other web files to analyse and debug. This could be something like JavaScript files. You can also multi task with multiple files in a tab like format.
On the toolbar
[edit | edit source]- (5) starts debugging the webpage.
- (6) stops debugging the webpage.
- (8) changes the layout of the code to something that is more printer-friendly. This allows you to print in a better layout.
- (9) wraps the code, in a way similar to what you've seen in programs such as w:Notepad.
Call Stacks and Watches
[edit | edit source]Now, here we aren't talking about any wearable watch! These are simply developer functions available in Internet Explorer.
Network
[edit | edit source]Another important feature, when enabled, this shows the delay, responding time and loading time of each and every element in the webpage. It could be JavaScript files, images, just about anything. Clicking on the element details shows more details about it.
Generally, this feature is best enabled before reloading or clicking the link you want to analyse. This feature can help developers because it allows them to identify what could cause delays in the rendering and loading time of their webpage.

The picture on the right should explain everything.
- This disables the Network feature
- This saves the data collected by the feature into a file.
- It forces the data to be refreshed from the server.
- It clears the browser cache
- It clears the cookies for the main domain.
- It clears the data collected by the feature.
As it can be seen from the picture, hovering your mouse pointer over the graphical boxes of any entry shows you the approximate time taken to
- Wait for the element to be needed.
- Start the element
- Time taken to request the element
- Time taken to respond to the request
- Gap time.
Also, some events may not be completed yet or may have been automatically(or otherwise) been aborted by the webpage or by manual stopping. These are indicated as (Pending) or (Aborted). You can, using the search box, search for events.
If you click an element, it goes into a detailed view. The screenshot below shows it.
- This shows the link of the element.
- This are the 7 sub sections of the detailed page. While we're covering the first section here, the other 6 will also be covered.
- The request for the element.
- The acceptance code of the element is shown here.
- From where is all this going on? The link of the main page is shown here.
- The language in which the acceptance was sent.
- The user agent of the browser selected. Here, it is the default user agent of IE11.
- Encodings which have been accepted by the webpage.
- Main host of the webpage.
- Connection status for the webpage.
- Cookie details. The details have been blacked out because they reveal the IP address and geolocation data.
Document mode
[edit | edit source]This feature is accessible from the icon with the computer screen and smartphone, which is the first icon of the upper right group. It allows simulating the rendering behaviour of Internet Explorer versions 5 to 11 to allow testing the page for compatibility.[1][2]


