Internet Explorer/Print version
| This is the print version of Internet Explorer You won't see this message or any elements not part of the book's content when you print or preview this page. |
The current, editable version of this book is available in Wikibooks, the open-content textbooks collection, at
https://en.wikibooks.org/wiki/Internet_Explorer
The basics and installation
Internet Explorer is one of the most popular browsers out there, before and now. For those who think that IE is outdated compared to the likes of Chrome and Firefox, they are terribly wrong. Since the advent of IE9, Internet Explorer is back on the force again. The latest version of IE, IE11, is available for Windows 7 and 8.1 users.
Installing
[edit | edit source]For Windows XP usersː- You must upgrade your Windows version immediately .Both Windows XP and IE8 (the latest version of IE for XP) are no longer supported by Microsoft since April 2014. This means that any security issues will NOT be fixed after that and could put your PC into risk. Note that an anti-virus will not fully subvert this risk.
Additionally , Windows 7 based users not using IE11 must upgrade to that version by January 2016 to avoid risking the loss of security upgrades. |
Internet Explorer is already included with Windows. But for those who do not use Windows Update, their version might be too old. You can either go to Microsoft's website to download the latest version of Internet Explorer for their version of Windows or let Windows Update do the work by itself. It is important to note however that unlike other browsers, the latest versions of IE cannot be used by users running on Windows version below 7. Windows Vista is limited to the still good IE9 and Windows XP users to IE8, which is no longer supported for them. Users running Windows XP should upgrade immediately to Windows 7 or later. You should enable Windows Update, it's important for IE and Windows to get important security updates. You'll need a restart after installation , so save your files.
| Windows version | Initial IE version | Latest version |
|---|---|---|
| Windows 2000 | 5 | 6 |
| Windows XP | 6 | 8 |
| Windows Vista | 7 | 9 |
| Windows 7 | 8 | 11 |
| Windows 8 | 10 | 10 |
| Windows 8.1 | 11 | 11 |
| Windows 10 1 | 11 | 11 |
1 - Internet Explorer has been replaced by Microsoft Edge in Windows 10. However, IE11 has been retained for backwards compartibility.
Feature set
[edit | edit source]The majority of features of Internet Explorer are available on all the supported platforms. However, mostly due to architectural changes , a few special/specific features may not be available for your version of Windows. Here are some of them (A bracket shows the version with which they were first introduced)
- Protected Mode(IE7 +) This is a security feature that reduces the chance of attack by sandboxing IE in a 'Protected Mode' and reducing its privileges, thereby preventing it from making system-wide changes and also reducing the impact if a breach does occur. This feature is not available for Windows XP only.
- 256-bit encryption(IE7+) This increases the bit encryption to 256 bits , increasing security. This feature is not available for Windows XP only.
- Website pinning(IE9+) This useful feature allows websites to be pinned to the Windows taskbar. Not available to Windows Vista users.
- App pinning(IE10+) This feature allows websites to be pinned to the Apps section in the Start menu. Only available to Windows 8 and higher users.
- Metro mode(IE10+) This is a separate Metro-optimized version of Internet Explorer that is designed with touch in mind. This version cannot use plug-ins and is available for Windows 8 users and later users only.
Pre release versions(Betas)
[edit | edit source]Internet Explorer does not usually have as much betas or development versions as other browsers have.
However , if you're after the latest pre-release version of Internet Explore, you can download it.
If you're running Windows 7, you can download Internet Explorer Developer Channel [1]
The version for Windows 8.1 does not work currently as it has expired.
The latest pre release versions do not work on Windows Vista or XP.
UI interface
The UI(User interface) of Internet Explorer is similar since IE9. Here is the layout of Internet Explorer 11.
Basic UI
[edit | edit source]- This shows the address of the website. The main domain (here msn.com) is shown in bold.
- This shows the title of the tabs.
- This adds a new tab.
- This directs the user to the Home page , which can be changed in Internet Settings.
- This shows the currently added favourites.
- This shows setting-related operations of Internet Explorer.
We'll be seeing more of this in the next sections.
about:tabs page
[edit | edit source]The about:tabs screen is shown by default when you click New Tab. If you do not see the about:tabs screen, make sure that the setting is not changed.
The Frequent Sites listing (which has been set to hide websites) shows the websites which you've visited most frequently. A bar shows how active you are in that site. You can delete individual tiles, and if you do so, the next active website will take over.
Below it (which is covered with a white rectangle) shows the websites that you've visited on your other Internet-connected Windows PC's. This applies to Windows 8.1 systems only and those which use a Microsoft account as your user account.
Below that gives you the option to let Internet Explorer suggest sites for you. On the right gives the option to hide/show sites.
Finally, the bottom of the page shows (in order from left), the websites which you've closed in your session, the option to reopen the last session, and the option to start in Private browsing (more on that in the next sections).
The menu
The menu in IE since version 7 is not shown by default; it is hidden. It can be enabled temporarily by pressing the ALT key or otherwise by clicking on the IE area and clicking Menu Bar. However, the Menu bar contains many interesting features, often otherwise hidden. Some of the more advanced topics are to be covered in the next sections. Also note that some features may be different or not there in your version of IE.
File menu
[edit | edit source] Note that features related to tabs are available only in IE7 and later.
Note that features related to tabs are available only in IE7 and later.
- Opens a new tab.
- Duplicates a tab(copies the current tab into another tab).
- Open a new independent IE window.
- Opens a completely new session of IE.
- Opens a specific website or file.
- Saves the current webpage.
- HTML file format:- Saves a webpage in the default webpage format(HTM/html). Images are saved in different files.
- MHT file format:- Saves a webpage in the MHT format. Here images and accompanying files are saved into the webpage itself.
- TXT file format:- Saves a webpage in the text format.
- Closes the current tab.
- Opens Page Setup. This setting allows you to change layout properties of the webpage, such as margins.
- Prints the current page. The format for printing is similar to other programs.
- Previews the current page to be printed.
- Sends the page/link by email or a shortcut on desktop.
- Imports / Exports the browser settings in a file.
- Shows the current properties of the website.
- Exits Internet Explorer.
Edit menu
[edit | edit source] The edit menu is fairly basic and contains simple operations such as copying, pasting and finding.
The edit menu is fairly basic and contains simple operations such as copying, pasting and finding.
- Cuts the selected text to be pasted.
- Copies the selected text to be pasted.
- Pastes the cut/copied text.
- Selects the whole content of the webpage.
- Open the Find toolbar, where you can search for specific words in the webpage.
- The Previous and Next shows the previous or next location of the word if it is present in more than one location.
- The Highlight option(which looks like a pen) highlights the locations found.
- The Options shows what you want search, whether you want it precise.
View menu
[edit | edit source] The View menu consists of advanced options related to the layout and view of the website. This menu contains many features.
The View menu consists of advanced options related to the layout and view of the website. This menu contains many features.
- This option determines which toolbars(such as menu, status bar etc) you want shown.
- This option shows which panes(such as the Favourites or History) you want shown.
- This sub menu gives the option to go back or forward and also lists the recent webpages you've visited.
- This stops the webpage from loading.
- Refreshes the current webpage. To completely refresh the page, press CRTL+F5.
- Decides the zoom you want on the page. The default is 100%.
- Similar to the Zoom option, this option determines the size of the text on the webpage.
- Changes the encoding of the webpage. Change this only if the webpage is garbled.
- Determines whether you want the default style of the webpage or none at all.
- Turns on Caret Browsing, which puts a movable cursor which can be used using the keyboard to select webpage. This is an accessibility option.
- Shows the source(HTML code) of the webpage. For more advanced options, press F12.
- Shows the security(if applicable) of the website.
- This option shows the cookies of the current site and shows the privacy policy(if applicable) of the website.
- Shows IE in full screen.
Favourites menu
[edit | edit source]This menu is to be explained in detail in the Favourites and History section.
Tools menu
[edit | edit source]This menu consists of a lot of features and options.
- Deletes the browsing history of IE. When you click it, you are given options as to what you want to delete with an explanation at the bottom.
- Opens InPrivate Browsing mode. This is to be discussed in the next sections.
- This option turns on Tracking Protection, which enables 'Do Not Track' to websites so that they do not track you.
- Filters ActiveX(?)
- Opens Connection diagnostics on Windows, and tries to fix internet problems.
- Opens the website you visited in the last session.
- Adds the site to the Start Menu.
- View the files you've recently downloaded. Applies only to IE9 and later.
- Determines whether you want Pop-Up Blocker, which blocks pop ups from coming up, or not and the settings related to it. The settings allow you to allow/block specific sites, and to control the severity of Pop Up Blocker. This feature was introduced back in 2001 with IE6.
- SmartScreen Filter allows IE to verify the website whether it is safe or not and to warn/block the user of continuing. It also allows users to report unsafe website. This is one of the best security features of IE.
- Check the website currently to find out whether it is safe.
- Turns off SmartScreen(not recommended).
- Allows you to report to Microsoft that the website is not safe.
- Allows you to control media licences.
- Manages the add ons currently in your computer and allows you to enable or disable them.
- Controls Comparability Settings. This feature was introduced in IE8 so that unoptimized and old website would better display in Internet Explorer. Until IE11, this feature could be turned on manually and automatically but since IE11 it can be controlled only automatically. This allows you to add specific websites to Comparability Mode.
- This opens Windows Update in Control Panel, Windows Update website(only for Windows XP and older)or PC Settings as appropriate.
- This is a dashboard on the upper-left corner(but can be moved) of the website. It shows the following things:- Note that clicking on any of them will open a bar graph or normal graph(Memory) with the utilization per 6 seconds.
- The paint time(the time for the object to come on screen)
- The FPS(frames per second) of the website.
- The memory currently taken by the website.
- The CPU utilization currently used by the website.
- This opens the F12 developer tools which gives advanced developer-related features. This tool is to be discussed in detail in the next sections.
- This option will send the page to a mobile phone.
- This option allows you to report to Microsoft problem with the website rendering on Internet Explorer 11.
- This opens the Internet Settings of Internet Explorer. This is to be explained in detail in the Settings section.
Help menu
[edit | edit source]There is not much to discuss in the Help section. The help section allows users to view the full Help on the internet/locally depending on their IE version. It also allows users to view the new features in their IE version, gives online supports and shows the About of Internet Explorer, which shows details concerning the version of IE, patents and related information.
Favorites and history
Favorites and history are one of the most important parts of IE since the early days. If you use other browsers, you'll have noticed them as well.
Favorites
[edit | edit source]What are they?
[edit | edit source]Favorites is a type of pinning your favourite websites so that it is easy to access that website by a click rather than having to enter the whole website in the address bar. Internet Explorer allows you to add and manage favourites.
Accessing your favourites
[edit | edit source]You can view your favourites by:-
- Enabling the Favourites bar by right clicking on the IE area and clicking Favourite Bar.
- Going to the Favourite Menu > Favourtie Bar.
Adding favourites
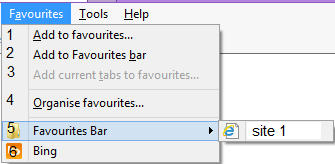
[edit | edit source]You can add favourites by the Favourite Menu or by the Favourite bar.
- Adds the website to the list of Favourites in the menu(represented by the website in (6) and the Favourites Pane.
- Adds the website to the Favourite Bar. Also available in the menu under Favourites Bar(represented by (5).
- Adds the website of the current tab in Favourites.
- Organises your favourites. You can create folders to manage your favourites, move website between folders, or add and delete websites.
- Contains the list of websites in the Favourite Bar.
- Contains the websites added to Favourites.

This is the Favourite bar, which enables quicker access to your websites without hindering the view of the website by taking up too much space. You can add websites to the Favourite Bar by clicking the star icon.
- Allows you to subscribe to the site(applies only to website with feeds, such as RSS)
- Deletes the website from Favourite Bar.
Favourite Pane
[edit | edit source]The Favourite, Feeds and History sidebar is a pane that shows you the list of websites conveniently. This pane lists the websites in the Favourites, not the Favourite Bar. This also takes up more space than the Favourite Bar and can be set to dock or undock as needed.
This picture below should explain everything required.
- Adds the website to Favourites.
- Adds the website to the Favourite Bar.
- Adds the URL of the current webpage to the Favourite Bar.
- Allows you to import(restore) the favourites and export(backup) the favourites from/to a file.
- Allows you to organise your favourites by allowing you to create new favourite folders and modifying them(adding/removing/renaming).
- Shows the websites currently in the Favourite Bar.
- Websites and folders in Favourites.
- Favourites from your phone.
History
[edit | edit source]What are they?
[edit | edit source]History is a feature that allows you to view the sites you've visited earlier.
Implementations
[edit | edit source]You can view your History on many areas:-
- In the Address bar
- History Pane
- about:tabs where you can see the tabs you've visited earlier and also if you're running on Windows 8.1 and have a connected Microsoft account with another Windows 8.1/Windows PC, the tabs on the other PC/phone.
In the next section, we'll see how to make use of them.
Accessing your histories
[edit | edit source]Using the address bar
[edit | edit source]When you start typing on the address bar, a list of websites that you have visited(and also some popular sites) will be displayed on the bottom. Also since IE9, if you have a search provider, results from what you're currently typing out will be displayed. You can even change search engines on-the-fly by clicking your desired search provider below(not shown in the picture)
Using the History pane
[edit | edit source]You can open the History pane in much the same way that you'll do for other panes, except that you'll have to click the History tab instead. The History pane allows you to view your history in a variety of different ways as shown in the picture.
Using about:tabs
[edit | edit source]We already did see this section before (including the History and the tab syncing).
You can go to the about:tabs section in UI Interface.
Deleting your histories
[edit | edit source]If you want your histories to be deleted, you can go to the Tools menu and click Delete Browsing History or press CRTL+SHIFT+DEL. Make sure that the History box is ticked.
Feeds
What are they?
[edit | edit source]
Feeds was introduced in Internet Explorer 7. Feeds are included in sites such as Wikipedia itself and allow you to get regular updates in the form of a feed. Note that feeds can also be used by other applications such as Microsoft Outlook. You can get regular feed updates. Feeds could be seen directly in Internet Explorer 7 and 8. For those who run IE9 or later, it is not shown(but it's still enabled) by default.
Determining whether a website has a feed
[edit | edit source]To determine whether a website has a feed, first open the Command bar by right-clicking on the top area of Internet Explorer. If you use IE7 or IE8, this is not necessary.
The menus you see are basically the menus you used to see in IE7 and IE8 which are now replaced by the Home, Favourites and Settings(the gear icon) in IE9.
This website is blank and has no feeds, hence the feed icon cannot be clicked.
Adding a feed
[edit | edit source]If there is a website which has a feed, the feed icon will light up to indicate that there is one or more feed available in that webpage.
(1) will be seen on a later stage. It is anyway not used by most websites.
When you click (2), you'll get this. The picture below should explain everything.
Web Slices
[edit | edit source]Web Slice(1) is a web feed technology introduced in Internet Explorer 8 that allows certain portions of a web page to be subscribed to. Since most browsers do not support this feature, this feature is not in much use.
Feeds pane
[edit | edit source]The steps for opening the Feeds pane is the same to that of opening the Favourite Pane, but in addition to that, click the Feeds tab.
This tab shows the feeds that you have subscribed to.
F12 Developer Tools
Developer Tools of Internet Explorer is an important tool for developers.
This feature, which was introduced in Internet Explorer 8, allows developers to test their webpages, maintain compartability and fix errors.
Changes introduced with Internet Explorer 11
[edit | edit source]Internet Explorer 11 has changed the UI and features of Developer Tools substantically. The UI interface of Developer Tools in IE10 and IE11 is greatly different. We'll be covering both types of Developer Tools here.
Additionally, version 11.0.15(IE11) has changed the base UI into a more menu-like layout, though not similar to pre IE11.
Also, note that as we progress in the guide, some features may be unavailable in your IE version.
Opening Developer Tools
[edit | edit source]Developer Tools can be opened by pressing the F12 key on your keyboard.
Otherwise, you can open the Tools menu and click F12 Developer Tools.
Developer Tools UI
[edit | edit source]

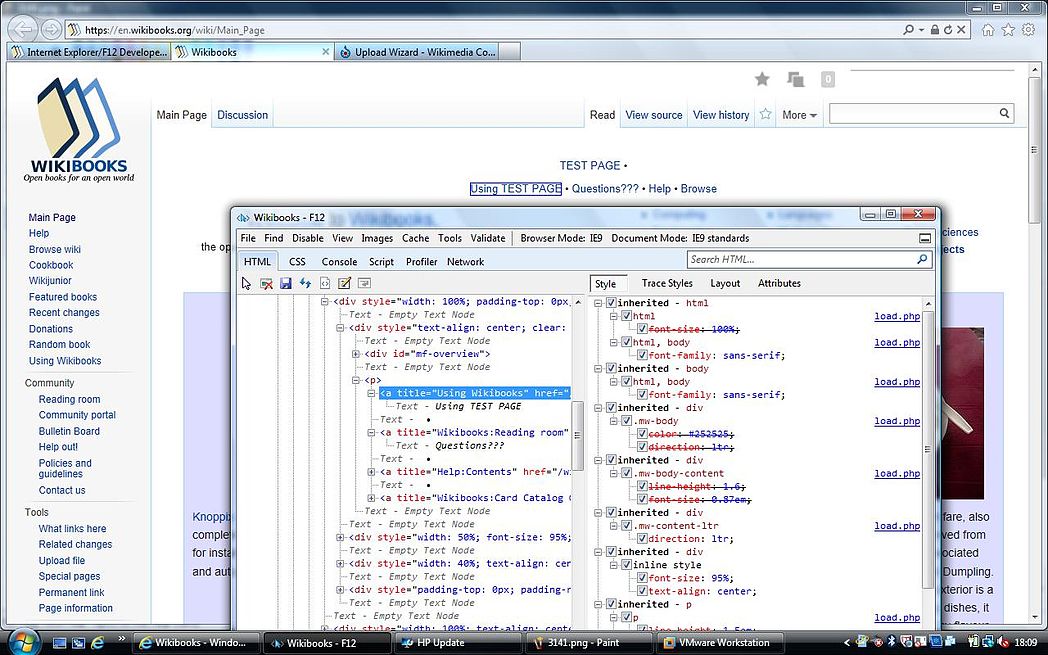
The picture on the right shows IE after the 11.0.15 update which gives Developer Tools a facelift. The picture on the bottom shows the original Developer Tools in IE11. The picture on the left shows Developer Tools in the older pre IE11 version(here IE9). Note that the features have not changed between the IE11 update.
We'll be seeing the features in the next section.

Features of Developer Tools
[edit | edit source]DOM Explorer
[edit | edit source]This feature allows you to see the basic HTML of the webpage. You can even modify some of them to create temporary changes.
For instance, you can change the title or parts (text) of the webpage, but you cannot change JavaScript code, make this code permanent or access sub-parts (like jsquery in separate files).
For instance, here we'll change the title of Wikimedia Commons. Locate the <title> part of the webpage (this is where the title of the webpage is taken from) and change it to whatever you like.
We're changing it to 'TEST PAGE' in this example. Once you're done, you can see the changes immediately. The modified Wikimedia page is at the background. This change is not permanent.

Clicking on Select Element(
 )will send you back to the webpage where you can click on any main part(indicated by the borders which move according to the location of the mouse) and then it will shows the HTML code for that part.
)will send you back to the webpage where you can click on any main part(indicated by the borders which move according to the location of the mouse) and then it will shows the HTML code for that part.

The equivalent to DOM Explorer in IE11 is the HTML tab in IE10 and below. It works similar, but the UL layout is similar. Here we're editing a part of the Wikibooks text(look at the 'Questions???' and 'Using TEST PAGE'):-

Note that if you click Edit(![]() ), then the HTML tab content changes into loose and freely editable HTML, though only for that file(no accompanying files).
), then the HTML tab content changes into loose and freely editable HTML, though only for that file(no accompanying files).
If you click Element Source with Style(![]() ) and you've selected a part within the body tag, then it shows the full HTML code for that section.
) and you've selected a part within the body tag, then it shows the full HTML code for that section.
If you click Select Element by Click(
![]() ), then it sends you back to the webpage, where you can click on any main part (indicated by the rectangles which move according to the location of the mouse) and it'll do the same thing as if you've click Select Element in IE11.
), then it sends you back to the webpage, where you can click on any main part (indicated by the rectangles which move according to the location of the mouse) and it'll do the same thing as if you've click Select Element in IE11.
To clear the browser cache, click Clear the Browser Cache(
![]() ).
).
Styles, layout and attributes
[edit | edit source]These allow you to view the style of the selected part of the webpage. This set of tabs is located on the right of DOM Explorer/HTML tab .
The Style tab allows you to test changes to different style properties of the webpage. This includes font, colour etc. However, as before you cannot make the change permanent. Here, we're changing the colour of the Wikibooks sidebar to aquamarine.
The purpose of the Computed tab is similar.
The Layout tab shows the position of the object with respect to the webpage.
The Events tab shows the events that occurred.
The Changes tab details the changes occurred since you opened Developer Tools for that webpage.
Console
[edit | edit source]The screenshot below should explain everything.


This feature is generally used for testing webpages using JavaScript. You can enter commands, which is a useful feature. Developer Tools can then report whether the command contains an error. It can also be used to check for website errors, that is, it acts as a log.
For the pre-IE11 version (see right), it is similar to IE11's Console feature, but with the inability to show only a particular type of information(eg - only errors) on the console.
Debugger
[edit | edit source]

This is one of the most important Developer Tools feature of Internet Explorer. As the picture shows, this feature allows users to have full debugging controls over webpages. You can individually select web parts(like JS files) and debug, but the changes(if any) that you make cannot be permanent.
Breakpoints
[edit | edit source]As you may have seen from the IDE's of programming languages like Visual Basic, breakpoints allows you to stop executing the webpage when an error occurs.
- This option stops Developer Tools to break on any exception.
- This option allows Developer Tools to break, but only on exceptions that are not handled.
- The option allow Developer Tools to break on any exception.
Selecting different webpage files to debug
[edit | edit source]Clicking (4) allows you to select other web files to analyse and debug. This could be something like JavaScript files. You can also multi task with multiple files in a tab like format.
On the toolbar
[edit | edit source]- (5) starts debugging the webpage.
- (6) stops debugging the webpage.
- (8) changes the layout of the code to something that is more printer-friendly. This allows you to print in a better layout.
- (9) wraps the code, in a way similar to what you've seen in programs such as w:Notepad.
Call Stacks and Watches
[edit | edit source]Now, here we aren't talking about any wearable watch! These are simply developer functions available in Internet Explorer.
Network
[edit | edit source]Another important feature, when enabled, this shows the delay, responding time and loading time of each and every element in the webpage. It could be JavaScript files, images, just about anything. Clicking on the element details shows more details about it.
Generally, this feature is best enabled before reloading or clicking the link you want to analyse. This feature can help developers because it allows them to identify what could cause delays in the rendering and loading time of their webpage.

The picture on the right should explain everything.
- This disables the Network feature
- This saves the data collected by the feature into a file.
- It forces the data to be refreshed from the server.
- It clears the browser cache
- It clears the cookies for the main domain.
- It clears the data collected by the feature.
As it can be seen from the picture, hovering your mouse pointer over the graphical boxes of any entry shows you the approximate time taken to
- Wait for the element to be needed.
- Start the element
- Time taken to request the element
- Time taken to respond to the request
- Gap time.
Also, some events may not be completed yet or may have been automatically(or otherwise) been aborted by the webpage or by manual stopping. These are indicated as (Pending) or (Aborted). You can, using the search box, search for events.
If you click an element, it goes into a detailed view. The screenshot below shows it.
- This shows the link of the element.
- This are the 7 sub sections of the detailed page. While we're covering the first section here, the other 6 will also be covered.
- The request for the element.
- The acceptance code of the element is shown here.
- From where is all this going on? The link of the main page is shown here.
- The language in which the acceptance was sent.
- The user agent of the browser selected. Here, it is the default user agent of IE11.
- Encodings which have been accepted by the webpage.
- Main host of the webpage.
- Connection status for the webpage.
- Cookie details. The details have been blacked out because they reveal the IP address and geolocation data.
Document mode
[edit | edit source]This feature is accessible from the icon with the computer screen and smartphone, which is the first icon of the upper right group. It allows simulating the rendering behaviour of Internet Explorer versions 5 to 11 to allow testing the page for compatibility.[1][2]
Adding User Styles
Page Under Construction - 30 Dec 2010
[edit | edit source]tyles can be added to some browsers with a so-called user style-sheet, and Microsoft Internet Explorer has permitted their addition for a number of years. Despite this lengthy period of time, there have been few additions to the help files on the subject. While the notes show how to add a user style-sheet, nothing is done supply one for use. By now, there should be a very large list of accessibility and other user style-sheets available to users. Alas, this is not so.. With this mind, these notes explain what is involved and lists a starting style-sheet to use for customizing the user view.
The CSS Styles Cascade
A web-page consists of text but also contains markers called element-tags, or just tags, to tell the browser how each part of the page is to be styled. The browser works its way through all of these tags and uses them to find styles that might apply to them. Typical tags include, for example, paragraph tags <p> for every individual paragraph, division tags <div> to make box-shapes, and even tags for tables <tables>. There are hundreds of tags on each web-page and dozens of different types available for an author to use.
The styles used to format the page's elements can be found in several places. They include both those within the HTML document itself and in the various style sheets; the default styles of the browser and other option settings can also apply. At times, these sources appear to exist in a simple hierarchy, however, it is soon apparent that a more complex arrangement applies. See the adjacent graphic for a depiction of the cascade as it applies to practical cases. The function of the cascade is to resolve the various competing style declarations to a point where a format can be decided for a particular tag. When a user intends a style to be applied from his own style sheet, he will at times find that a different one has been applied. At such times he will need to know a little more than usual to resolve the matter.
 |
| Figure 1. A CSS styles cascade. Notice that the user's style declarations have the highest precedence provided that they carry an !Important marking. |
The decision-making process groups the style sources into three main categories, or origins; author style declarations, user declarations, and default style declarations. Author declarations, in turn are comprised of in-line styles, document head styles, and linked style-sheets. Since CSS2, users have been able to gain a position of highest priority for their own style-sheet declarations, using the !Important keyword, and the introduction of this marking was accompanied by a rearrangement of their precedence. The main groupings at present are simply:
- The user's !Important style declarations. These style expressions consist of all user style-sheet entries with the !Important keyword appended to them.
- The author's !Important style declarations. The three style sources attributable to the author are in the first instance treated as a single group. These are; in-line styles, document head styles, and linked style-sheets. Again, this set consists only of those declarations where the !Important keyword is added.
- The author's Normal style declarations. Those in the author's set without an !Important marking.
- The user's Normal style declarations. Those in the user style-sheet without an !Important marking.
- The Browser default styles. Styles in the User Agent (UA) Style Sheet [3] and the selectable default settings of the browser..
In the above hierarchy, the user's styles with the !Important keyword marking are given the highest priority of all, and the choice of styles will only revert to a lower level if the user's style-sheet has neglected to make an appropriate style entry, or neglected to mark it as !Important. A similar reasoning applies throughout all of the levels, for every tag's styles. In deciding which styles to apply, the browser also takes into account the specificity of each declaration. Specificity is the extent to which a declaration can be said to apply directly to a particular tag. Within each of the main levels, the browser sorts the styles for specificity, assigning a numerical value to each in order to decide which of the many has priority. A more specific style has priority over one that is more general. The higher the number, the higher the specificity and its priority. It is the style with highest specificity within a given level that represents it in the cascade hierarchy, but having a higher specificity alone does not permit the style to impose its styles beyond its level.
In deciding specificity, the browser considers several factors that apply to the style declaration; that is, the style-sheet entry that defines the style; it counts the id's, classes, tags, pseudo-classes, attributes, and pseudo-elements. Another way to think of the !Important marking is to treat it as an extremely high specificity value, one that exceeds others by say, a factor of ten. A detailed description of specificity and the cascade can be found at W3:The Cascade [4], and a simple method to use in estimating it, with worked examples, is also given in the sections below.
There is a further point that needs explained. The way that the user sets his options for the browser can modify how the cascade works; for example, the user can elect to ignore certain author styles altogether. Because the user's style sheet has a comparatively low priority in the cascade, there will be many times when their user-styles cannot assert themselves. (See the adjacent graphic). To overcome this situation (for the fonts), the browser options allow the user to artificially override some of the author's style settings.
Author Styles Override
[edit | edit source]Without even making your user style-sheet, there are a number of author styles that can be changed with settings in the browser's options. Note that the styles given by the author are the in-line styles, the head styles, and the linked external style-sheets. Not all styles can be over-ridden, but some quite fundamental ones can. These are:
- Author's page colors. Selecting this removes all of the author's page colors including font-color.
- Author's font styles. Selecting this removes all of the author's font-family choices.
- Author's font sizes. Selecting this removes all of the author's font-size choices, both absolute and relative.
Each or all of the items on the above list can be selected or deselected to suit the user's intentions, and can also be used in conjunction with a user style-sheet. To set the override features proceed as follows:
- Open the Tools > Internet Options dialog.
- On the General tab select Accessibility.
- On the Formatting section select or deselect the necessary check boxes.
- Decide whether the user style sheet or the default styles of the browser are to be used to replace the overridden styles, and select or deselect the box marked Format documents using my style sheet accordingly. If the user style-sheet is not selected for use, then the default colors, fonts, and sizes will replace them, otherwise the user style-sheet will be considered.
User Style Sheets for Internet Explorer
[edit | edit source]A style sheet is essentially a text file. It differs in that it has a different file suffix. Instead of a .txt at the end, it has .css, short for cascading style sheet. Like other text files, it is made in a text editor, such as Notepad, Wordpad, or any other plain text editor. There are free text editors offered on the internet that also help you to write css code, and these can be useful, however, this description assumes the simplest case.
Make a blank CSS File
[edit | edit source]Assume in the simplest case that Notepad is used to write your style sheet manually. Open Notepad then proceed as follows:
- Select the Save As entry of Notepad's File Menu. The Save As dialog opens.
- If necessary, change the directory to your Documents folder.
- In the Save As dialog, change the Save as type: selector to All Files (*.*).
- In the File name text box type the name of your file with a .css ending. For example, Mystyles.css.
- Press Save.
The style sheet does not yet contain any entries, but work can be done on it at any time by opening the file in Notepad.
Open a CSS File
[edit | edit source]- Open Windows Explorer
- Locate the CSS file
- Right-click the file.
- Select Open with... then Notepad. (If necessary, browse for it.)
- The file opens for use.
Install the Style Sheet
[edit | edit source]When the style sheet has been named it can be added to the styles cascade. The style sheet needs to be enabled with a tick box for it to take effect, so it can be installed and left in place with the box unchecked. Proceed as follows:
- Open the Tools > Internet Options dialog.
- On the General tab select Accessibility.
- On the User style sheet section, select the box marked Format documents using my style sheet.
- Press Browse and locate your style sheet.
- Left click your file then press Open to install it.
- If you do not intend to use the style sheet now, then deselect the box marked Format documents using my style sheet.
If de-selected, the style sheet address remains in place for use when it is needed.
- Before viewing the effect of a newly installed style sheet, or changes to an existing one, the browser must be restarted.
Write the Styles
[edit | edit source]Style declarations are collections of properties and their values. For example, the following style-rule for a paragraph consists of several individual parts that collectively describe its formats.
p { font-family: Arial; font-size: 2em; line-height: 1.5em; padding: 0.5em;}
It consists of four style rules. They are for the font, font-size, line spacing, and the all-round padding of the paragraph, in that order. There are some basic points to note:
- The style starts with the text of the tag that is being styled, (less its brackets). This text is called the Selector, because the browser uses this entry to select the correct styles from the style sheets. A look at the source code for this web-page will show the many tags and selectors that it contains. (Select View > Source, then minimize the window if necessary, to find the source screen behind this).
- The above code could be used to format paragraphs within the body content of the page. However, if paragraph tags were nested within other tags on the web-page, for example within a <div>, this declaration would be ignored. The styles would need a term added to allow for nesting.
- Notice in the example that each rule consists of a CSS property and its value, separated from it with a full colon. The rules are separated from one-another by semi-colons, and if desired, an additional semi-colon can be added at the end. The whole expression is enclosed in curly brackets. Generally, spaces are permitted, but no space is permitted before a colon or semi-colon.
- If the above text (without !Important modifiers) were typed into the user's CSS file, then saved, it would function as an elementary style sheet, and after a browser restart, might produce text of about 32 pixels in height. However, if sources with higher status than the user's specified the paragraph also, then the user's items would be superseded by them and they would have no effect. Similar ideas apply throughout the subject of style declaration.
- See the practical style-sheet in the next section for examples of the !modified rules and the drop-boxes below for an introduction to style-sheet terminology and specificity estimation.
Tutorials
[edit | edit source]An introduction to style sheet terminology is given below; it is concerned here with the types of selectors found in style sheets. Other material includes a panel on estimating specificity, and an example that shows the interactions of the cascade in resolving styles.
|
|
|
| The CSS terminology for a typical styles block. |
A Basic Style Sheet
[edit | edit source]Some who are new to CSS will need a little longer to get a result from their user style-sheet, so a basic sheet has been listed below, to get the user started. The work then reduces to the addition of styles to the existing code, as and when required.
This sheet does nothing more than reduce a page to large black text on a plain white background, though the text size is larger than can be obtained from the browser's Text Size setting alone. (Ignoring page zoom). It is unclear as to whether or not such a page has viewing uses, but the example is useful in demonstrating the working of the !Important-override principle. Paste the following code into your user style sheet:
/* styles for the body of the page in general */
body {font-size:100% !important;}
/* styles for every element */
* {
font-color: black !important;
background-color:white !important;
font-size:30px !important;
font-family:Tahoma, Sans-serif !important;
line-height:1.8em !important;
font-weight:normal !important;
font-style:normal !important;
word-spacing:12px !important;
character-spacing:3px !important;
text-decoration:none !important;
text-align:left !important;
}
/* Styles for the bold parts */
b, strong, em, h1, h2, h3, h4, h5, h6
{
font-weight: bold !important;
}
When the text is pasted into your installed style-sheet:
- Open the Tools > Internet Options dialog.
- On the General tab select Accessibility.
- On the Formatting section, clear the three boxes.
- In the User Style Sheet section, select the box marked Format documents using my style sheet.
- Close the Internet Options dialog, and the browser, then reopen it.
Access web-pages (this, for example), to see the effect of your user style-sheet. Be sure to reset your browser's Zoom and Text Size to their nominal positions before making any comparisons. Whereas some changes to style-sheets can be seen to take place without a browser restart, not all changes will be made until it is done. This point, if ignored, can be a considerable source of confusion.
The style properties and values are easily changed for a different result. For those unfamiliar with styles and style-sheets, it is suggested that readers make full use of tutorials on the internet for their learning process. An exhaustive reference source that this author repeatedly comes back to for advice is W3 CSS Reference, and a simple, interactive, on-line code tester can be found at Font Tester. Further useful sources will be added to the See Also section of this page, as they become known.
Reference
[edit | edit source]- ↑ Microsoft Docs (2017)
- ↑ nfc.usda.gov
- ↑ Browser User Agent Style-sheet Listings
- ↑ W3:The Cascade
- ↑ Browser User Agent Style-sheet Listings
See Also
[edit | edit source]- Browser Font Settings : A discussion on browser font settings.
- Font Tester : A free-to-use, interactive, CSS code writer and viewer, primarily for text.
- Typeface : A detailed page on fonts from Wikipedia
- W3 CSS Reference : The World Wide Web Consortium's CSS reference pages
- Internet Explorer 8 User Style Sheets : A sparse piece from Microsoft.
- Customizing Firefox with User Style-sheets : User CSS notes for the Mozilla (Firefox) browser
- Locate the Firefox Profile Folder : How to find your Firefox profile folder - where the css file has to be manually installed
- Opera - User CSS : User CSS notes for the Opera browser
The future
For a number of reasons, usage and support for Internet Explorer has declined. If you are currently using Internet Explorer, you may receive a number of benefits from changing to a new browser.
Microsoft Edge
[edit | edit source]Microsoft Edge is a browser that is the successor of Internet Explorer, offering a number of improvements and major differences, while maintaining some of the best features and functions of Internet Explorer. Edge is completely free of monetary cost to use, and even includes some features that could help save money.
Usability Improvements
[edit | edit source]- It features a much streamlined interface compared to Internet Explorer.
- You can install it on an Android or iOS device and sync your browsing between your computer, and phone or tablet.
- A shopping assistant helps you find better deals and coupons while online shopping, saving the user money.
Technical Improvements
[edit | edit source]- Updates are released very frequently, adding new features, performance improvements, and more.
- It has better use for touch; you can draw on the webpage. It also features better integration with OneNote.
Major differences
[edit | edit source]- It is available only on Windows 10 and later.
- It uses a different rendering engine; some websites working on Internet Explorer can break on Edge. This is done to alleviate the problems on Internet Explorer's Trident Engine, as many websites detect Internet Explorer and apply ugly 'fixes' meant for older versions of Internet Explorer (mostly before version 7).
- Addons are incompatible with those on IE11. However, a similar feature called Extensions is available and extensions (with most popular ones already available) can be downloaded from the Microsoft Store.
Other Major Browsers
[edit | edit source]A number of other major browsers exist besides Internet Explorer and Edge.
Google Chrome
[edit | edit source]
One of the most popular web browsers, Google Chrome has great support for most websites and devices. Chrome is designed to be easy to use, and there are many people who can help you learn how to use it.
Chrome features a number of handy built in features, such as casting which lets users beam their web browser to certain smart televisions, a great trick for sharing videos, photos, and other internet content on a bigger screen.
Mozilla Firefox
[edit | edit source]
A popular open source web browser, Mozilla Firefox often appeals to a more privacy focused audience, while maintaining great support for most websites.
Firefox has built in support for a number of handy features, such as Pocket which shows a number of trending stories online, while allowing you to keep track of sites to revisit while avoiding cutting up your bookmarks.
Keeping Internet Explorer
[edit | edit source]Why you probably shouldn't keep using Internet Explorer
[edit | edit source]Warning! It is a bad idea to continue using Internet Explorer as a typical web browser. |
Keeping Internet Explorer for day to day browsing will dramatically reduce the ability of most websites to function correctly, while also reducing your cybersecurity. The following sections are meant only for those stuck with legacy applications which support nothing else. Even then it is advisable to use Internet Explorer only for those applications, and to use a more up to date and secure browser for the general World Wide Web. It is also advisable to spend this time getting an alternative for whatever Internet Explorer is needed for.
Consider IE Mode
[edit | edit source]Microsoft Edge has a function called IE Mode, allowing it to function much as Internet Explorer did while retaining many of the benefits of Edge. Consider using this before using real Internet Explorer.
How to keep Internet Explorer operating
[edit | edit source]There are a few legitimate reasons to continue using Internet Explorer:
- Historic preservation of older web content, and other historical analysis of computing.
- Enterprise or Industrial systems that require it and can't be updated because the original developer has gone out of business or because a replacement is too costly. (Note this approach does not circumvent technical debt.)
Internet Explorer is still relatively available for when it is absolutely essential; some versions of Windows 10 and 11 carry both browsers, with Internet Explorer handling the functions for older websites and businesses which need it. However as time has progressed onwards, support for Internet Explorer has decreased, and continued support is not a guarantee.
When judicious measures have been taken such as not restricting unfettered internet access or denying access to local confidential or essential resources, some of the issues with continuing to use Internet Explorer can be mitigated, though elimination of those issues entirely may be impossible depending on the usecase.
You should highly consider configuring your setup to only allow Internet Explorer to access specific sites that it absolutely needs, and should consider keeping it on a dedicated machine off any sensitive internal networks. It can not be overstated how continuing to use Internet Explorer can be a weak link in an organization's or individuals cyber-security.
Notes
[edit | edit source]- Microsoft Edge was formerly called Project Spartan.
- It is usually possible to get most web browsers to look more like Internet Explorer if you like how it looks.