Mewa Film User's Guide/Nodes Reference/UnderwaterEffect node
Appearance
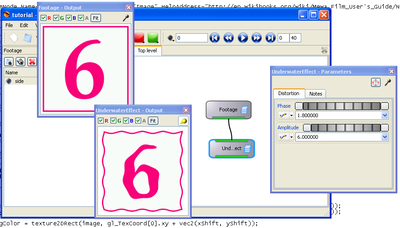
About UnderwaterEffect node
[edit | edit source]Distorting the geometry of an image with a specific periodic pattern can give the illusion of being underwater. That's what this effect does.

Parameters
[edit | edit source]The distortion applied to the image has the form of a wave. The parameters are the amplitude of the wave and the phase of the wave. The phase of the wave shifts the distortion wave and if animated gives a nice effect of being underwater.
Tested Hardware
[edit | edit source]The following table shows the result of tested graphics hardware on this effect.
| Graphics Hardware | Result |
|---|---|
| ATI RADEON X1200 Series | OK |
| ATI RADEON XPRESS 200M Series | FAILED |
You can check what your graphics hardware is by selecting the menu Help >> System Info.
Source
[edit | edit source]This MFX file comes with the installation of Mewa Film. You can find it in Mewa Film installation directory inside the folder effects.
<MewaFilmNode Name="UnderwaterEffect" Release="1" Output="Image"
HelpAddress="http://en.wikibooks.org/wiki/Mewa_Film_User's_Guide/Nodes_Reference/UnderwaterEffect_node">
<Input ToolTip="input image"></Input>
<Tab Title="Distortion">
<UniformVariable Type="float" Name="phase">
<UISpinner Step="0.01" Name="Phase" Default="2.0"></UISpinner>
</UniformVariable>
<UniformVariable Type="float" Name="amp">
<UISpinner Step="1" Name="Amplitude" Default="2.0"></UISpinner>
</UniformVariable>
</Tab>
<VertexShader>
void main(void)
{
gl_TexCoord[0] = gl_MultiTexCoord0;
gl_Position = ftransform();
}
</VertexShader>
<FragmentShader>
#define PI 3.1415926535897932384626433832795
uniform sampler2DRect image;
uniform int mfx_ImageWidth0;
uniform int mfx_ImageHeight0;
uniform float phase;
uniform float amp;
void main(void)
{
float xShift = amp / 2.0 * (1.0 + sin((4 * gl_TexCoord[0].t / mfx_ImageHeight0 + phase )* 2.0 * PI));
float yShift = amp / 2.0 * (1.0 + sin((4 * gl_TexCoord[0].s / mfx_ImageWidth0 + phase ) * 2.0 * PI));
gl_FragColor = texture2DRect(image, gl_TexCoord[0].xy + vec2(xShift, yShift));
}
</FragmentShader>
</MewaFilmNode>
