Simulation with AnyLogic/Pedestrian Simulation/Step 2. Creating a model animation
Step 2. Creating a Model Animation
[edit | edit source]Now we will draw the model animation. To simplify drawing, we will add the subway entrance layout first. You can draw the layout in AnyLogic using the animation editor, or you can import any picture as the layout. The drawing approach is good for prototyping, when you want to experiment with draft layouts. The image approach is excellent for working with an existing layout. We will add the existing image of the subway entrance.
Add subway entrance layout
- First, open the Presentation stencil of the Palette view. This stencil contains shapes and controls you can add on your presentation. To open some stencil of the Palette view, just click on the corresponding tab of the view.

- Drag the Image
 element from the Presentation palette into the graphical editor (in the place shown in the figure below with the crossed rectangle).
element from the Presentation palette into the graphical editor (in the place shown in the figure below with the crossed rectangle).
- Set up the image properties in the Properties view. Click Add Image button and navigate to layout picture. You can find the layout here: <AnyLogic folder>\plugins\com.xj.anylogic.examples.<build number>\models\Subway Entrance\entrance_layout.png
You will see the added image in the preview area:
- To preserve necessary picture size, select the Original Size option.
- The image should look like this:

Now we will draw the model animation. For each model you can create an animation to visually represent your model. You need this also to define graphically environment objects of your model.
First, we will draw a border of our environment area playing a role of the walls of the subway entrance building.
Draw the building walls
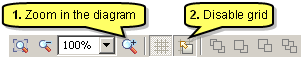
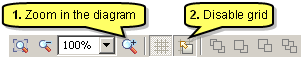
- To simplify drawing you may need to switch off the grid and zoom in the animation using the corresponding toolbar buttons:

- Draw the polyline as shown in the figure below. To draw a polyline, drag the Polyline
 element from the Presentation page of the Palette view into the graphical editor. Then double-click the drawn polyline to switch to editing polyline points mode. In this mode you can add new points by double-clicking on the polyline and move points by dragging them.
element from the Presentation page of the Palette view into the graphical editor. Then double-click the drawn polyline to switch to editing polyline points mode. In this mode you can add new points by double-clicking on the polyline and move points by dragging them.
- Set up the following properties for the polyline drawn:

- Name the polyline walls.
- Change the polyline’s width to make it more noticeable on the presentation diagram.
- Make the polyline closed. Select the Close Polyline checkbox. This makes the polyline closed by connecting the first and the last polyline’s points.
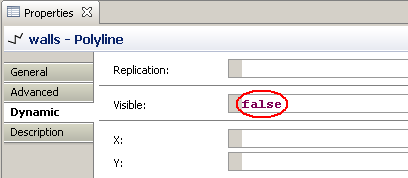
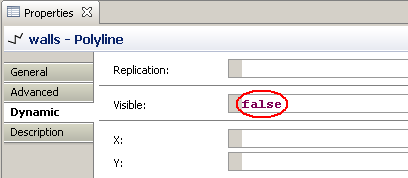
- Make the polylne invisible at the model runtime. Go to the Dynamic page of the polyline's Properties and type false in the Visible field.

Frequently walls of the simulated environment are drawn by several shapes, therefore Pedestrian Library requires that all these shapes are added to one group and this group is specified as the Walls parameter of the corresponding library object. So now we will create a group and add the walls polyine to it.
Create a group to contain shapes defining environment border
- Drag the Group
 element from the Presentation palette into the graphical editor.
element from the Presentation palette into the graphical editor. - Leave the default Name of the group: group.
- Add the just drawn polyline to the group. First, select it by clicking on it. The selected shape will be highlighted in blue.
- Right-click the selection (you should click exactly on the polyline), and then choose Grouping|Add to existing group from the popup menu.
- Finish adding the polyline to the group by clicking on the group.
Now you should define entry and exit points for the pedestrian flow.
Draw an entry first. Entry is a place where pedestrians appear in the simulated environment. It can be defined with a line, polyline, or a pivot containing lines and/or polylines.
Draw an entry
- Drag the Line
 drawing tool from the Presentation palette into the graphical editor (in the place shown in the figure below):
drawing tool from the Presentation palette into the graphical editor (in the place shown in the figure below):
- First, click the place where you want to draw the start point of the line.
- Then drag the mouse to the place where you want to draw the end point of the line and release the mouse button.
- Name the line entry.
Draw an exit
- In the same way, draw the exit line as shown in the figure below. Exit line is a place where pedestrians are disposed by the simulated environment.

- Name the line exit.
Note that both entry and exit lines should fit inside the environment area shape, i.e. inside walls polyline.