Template:Image label end
| There are far too many labelled image templates with widths and scales of -1 or are inconsistent. Please don't do that. Keep both widths and scales greater than zero and exactly the same in each template. For example, if width is 300, then all the scales must also be 300. Thanks. |
- Purpose
- Lead template forming a code container (wrapper) to enable companion templates that provide systematic scaled X-Y coordinate located LABELS in particular places on the image.
- This template by itself is non-functional. It merely sets up an initialized code environment for later formatting and output operations within the HTML wrapper it creates.
- How to use
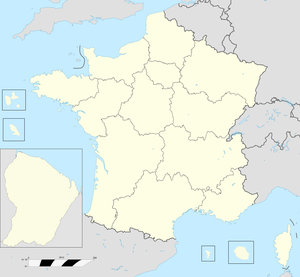
Consider this example, adapted from Template:France Regions Labelled Map:
{{Image label begin|image=France fond de carte 27 régions.png|width={{{width|400}}}|float={{{float|right}}}}}
{{Image label small|x=0.4875|y=0.07|scale={{{width|400}}}|text=Nord-Pas <br />de Calais}}
{{Image label small|x=0.5225|y=0.165|scale={{{width|400}}}|text=Picardy}}
...
{{Image label end}}
- Width/Scale
In this example, all widths must be set to the same number of 400 as the default width. They must all be the same number of 400 for the template to be functionally scalable. This means they can be displayed at a different size by supplying a width parameter to the template when in use. For example, {{France Regions Labelled Map|width=500}} will display the labelled image as a larger one of 500 pixels in width instead of 400.
To change the default size, search and replace "{{{width|400}}}" with "{{{width|500}}}".
For earthly geographic maps, conforming to these specifications can allow easier conversion for any other purposes such as for the use of {{Location map+}}.
- X/Y
X and Y values are always between 0 and 1. They represent the percentages of the width and height respectively where the label will be placed. The exact point is the top-left corner of the image label.
x=0 |y=0 will place the top-left corner of the label at the top-left of the image x=0 |y=1 will place the top-left corner of the label at the bottom-left of the image x=1 |y=1 will place the top-left corner of the label at the bottom-right of the image x=1 |y=0 will place the top-left corner of the label at the top-right of the image x=0.5|y=0.5 will place the top-left corner of the label at the centre of the image
- Image
The title of the wiki page of the image without the "Image:" prefix.
- Text
The text label to display as wiki markup.
- Float
Three options:
{{{float|none}}} makes the image sit on its own line of the page by default
{{{float|left}}} makes the image pushed to the left of the page by default
{{{float|right}}} makes the image pushed to the right of the page by default
- link
Specifies where the image should link to. If File: (the default), the image links to its file page. If empty, the image does not link to anything; this is appropriate for purely decorative images.
- alt
Specifies text to be used in the image's "alt" attribute. If |link= is empty, this should be empty; if |link= is File: or is not given, this should describe the image; if |link= points to some other page this should describe the action that will be taken if you click on the image.
- caption
Specifies text to be used in the image's "title" attribute. In certain browsers, this text will appear in a tooltip when the mouse pointer is rolled over it.
- Template set
{{Image label begin|image=Example.png|width=400|float=right}}{{Image label|x=0.25|y=0.75|scale=400|text=[[Wikipedia]]}}{{Image label small|x=0.25|y=0.75|scale=400|text=[[Wikipedia]]}}{{Image label end}}
- Tool