Umbraco/Samples and Articles/Implementing Search
Implementing Search
[edit | edit source]Introduction
[edit | edit source]This article describes how to implement a basic content search in Umbraco.
Please send any comments or corrections to df at darren hyphen ferguson dot com.
Pre-Requisites
[edit | edit source]You should have some experience of creating Umbraco Templates and Document types.
You will need to download the following files:
Umbraco Utilities: http://old.umbraco.org/frontpage/download/extensions/umbracoutilities.aspx [file no longer exists]
Umbraco XSLT Search: http://www.learningmill.org/bonus/umbraco/SearchResults%201.0%20with%20XSLT.zip [file no longer exists - visit http://old.umbraco.org/frontpage/download/extensions/umbracoutilities/umbsearchresult.aspx for instructions][file no longer exists]
Finally, you'll need some pages in Umbraco. Obviously, if you don't have anything to search, you won't have any results!
Install Umbraco utilities
[edit | edit source]Rename the Umbraco utilities zip file that you downloaded and rename it as umbracoUtilities.umb (Windows sometimes automatically adds a .zip extension)
Log in to your Umbraco installation as a user that has access to the Developer tab.
Right click on the 'Macros' Icon in the 'Developer' pane and click 'Import package'.
In the resulting popup window use the 'Browse' button to locate umbracoUtilities.umb and then click the 'Load Package' button.
On the following screen you will need to check the 'Accept License' checkbox and click the 'Install Package' button.
Assuming that all goes well you will be presented with a confirmation screen telling you that Umbraco utilities was successfully installed.
You will be prompted to populate the Search index which you should do.
Creating a search form document type and template
[edit | edit source]In order to search Umbraco content you will need a form that makes an http post of a search term. The form input containing this search term should be named 'search' and is typically an HTML input element with it's attribute type set to text.
You may include your form in a master template, or navigation XSLT file, but for the purpose of this turorial we will assume that the search form resides within it's own template.
Click on 'Settings' in the Umbraco dashboard. in the 'Settings' pane on the left hand side right click 'Document Types' and then click 'Create'.
In the resulting popup window type 'Search Form' (or whatever you like) into the 'Name' text field and check the 'Create matching template' checkbox. Click the 'Create' button.
If you are familiar with Umbraco you may want to add some Tabs and Properties to your new Document Type at this point. If you are relatively new, don't worry, you can always come back and do this later.
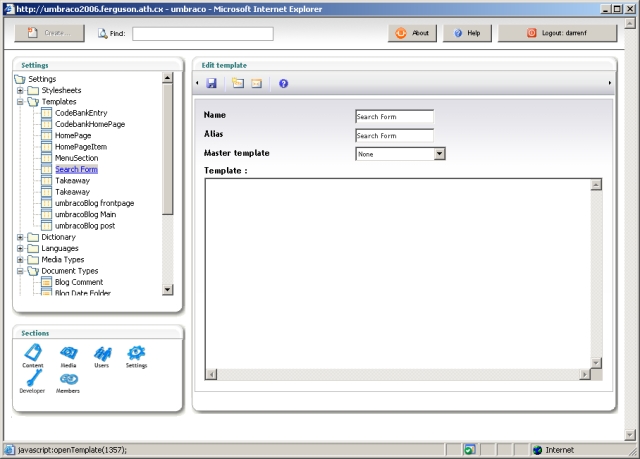
In the 'Settings' pane on the left hand side of the Umbraco GUI click on the plus icon to the left of the 'Templates' folder to expand the list of templates. Locate and click on the 'Search Form' template that you created in the previous step of this example.
Paste the following into the 'Template' textarea:
<html> <head> <title>Search Umbraco</title> </head> <body> <form method="get" action="/result.aspx"> <input type="text" name="search"/> <input type="submit" value="Submit"/> </form> </body> </html>
Click the 'Save' icon (which looks like a floppy disk).
This is really basic web dev stuff, no trickery here. If you feel the need to add CSS classes, Javascript validation or anything else here, feel free. The only thing that you may need to modify is the form action. The action /result.aspx specified above assumes that you are able to create a page at the root of your umbraco content tree. Don't panic if you can't. I will mention how to replace this URL later.
Creating the search page
[edit | edit source]Click on the 'Content' icon in the Umbraco dash board. Right click on the Top level content node in the 'Content' pane on the left hand side of the Umbraco GUI. Click 'Create'.
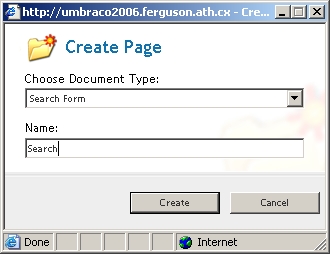
In the resulting 'Create Page' popup select the 'Search Form' Document type that you created in the previous step using the 'Choose Document Type' drop down. In the name text field type 'Search' and then click the create button.
Note: if you don't see your Document type in the list of options then there are obviously issues with how you have set up the structure of Document types within Umbraco. Resolving this problem is outside of the scope of this tutorial, but is quite simple to resolve and the fine folks on the Yahoo mailing list will no doubt set you straight within minutes.
We are starting to get somewhere now. You will see that the Search node has appeared in the 'Content' pane on the left hand side of the Umbraco GUI. You will see that it is greyed out, so click on the 'Save and publish' icon (a globe and a floppy disk combined).
Note: It's a cosmetic issue, but you may not want your Search page icon to be a folder. You probably know how to change this, but if not it's back to the mailing list again.
We've nearly got this section wrapped up, but let's just check that our Search page works ok. Due to a small bug in Umbraco, you'll notice that the 'Link to document' in the right hand frame of the GUI still says 'This item is not published'. To remedy this, click on your search page in the left hand 'Content' pane and the 'Link to document' should change to say '/search.aspx'.
Click on the 'Link to document' URL and you should see something like this:
Ok, it isn't very pretty, but we are well on our way.
Creating a Search results document type and template
[edit | edit source]We created a document type and template for the search form and the basic steps for creating your Results document type and template are exactly the same. I'm not going to repeat all the diagrams here, so if you struggle, just use the step by step diagrams and instructions in the previous section.
In the settings section of Umbraco Create a document type called 'Search Result' with a matching template.
In the 'Content' section of Umbraco Create a page of type 'Search Result' called 'Result'. Save and publish the page. Click on the page in the left hand 'Content' pane so that you can see it's URL which confirms that it has been published (remember when i mentioned that you may want to change the form action? Well this is the url you need).
Now we have a search form that submits to a page that will show the search results. It's time for the final step. Adding the search functionality.
Adding search functionality
[edit | edit source]Creating the search XSLT
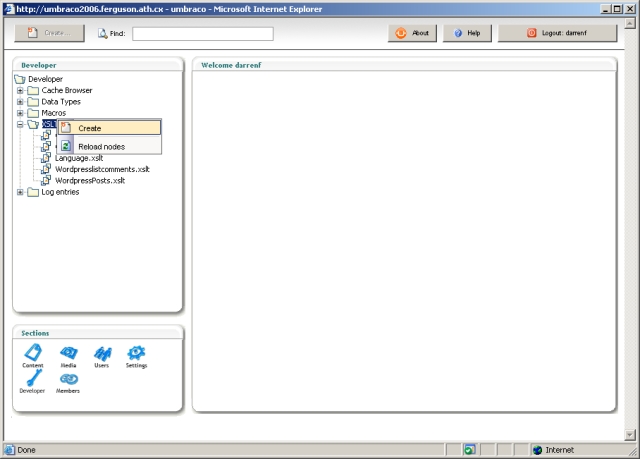
[edit | edit source]In the Umbraco 'Sections' Pane, click on 'Developer'. In the 'Developer' pane on the left hand side of the GUI right click 'XSLT Files' and click 'Create'.
In the resulting popup window Check the 'Create Macro' checkbox and type 'SearchResult' in the Filename text box. Click the 'Create' button. Note: You can leave the 'Choose a template' drop down as it is because we will be updating the newly created file in the next step.
Extract 'SearchResults 1.0 with XSLT.zip' to your local PC. Using your favourite text editor copy the contents of 'SearchResults.xslt' to your clipboard.
In Umbraco click on the SearchResult.xslt file that you have just just created in the 'Developer' pane on the left hand side of the GUI. Paste the contents of your clipboard into 'Source' textarea replacing the existing contents.
Click on the save icon (that looks like a floppy disk).
Note: There will be plenty of time to customise this XSL later, this tutorial just focuses on getting a basic search working.
Setting up the search Macro
[edit | edit source]In the 'Developer' pane on the left hand side of the Umbraco GUI expand the list of Marcos by clicking on the plus icon next to the 'Macros' folder. Locate the Macro that you created in the previous step (X S L T Search Result) and click on it.
Note: I am unsure why Umbraco adds the spacing into 'X S L T Search Result' but it doesn't matter.
Click on the 'Parameters' tab and enter the following parameters for your Macro.
ALIAS NAME TYPE ------------ ---------------------------- ------------ source Source contentTree search Search String text maxPerPage Results to display per page number searchFields Umbraco fieldnames to search text page Page Number text
You should end up with a screen that looks like this:
Ensure that you save the changes by clicking on the save icon (that looks like a floppy disc).
Insert the Macro into the Search Result Template
[edit | edit source]Let's go back and edit our 'Search Result' template. In case you'd forgotten, you click on 'Settings' in the Umbraco 'Sections' pane and it's in the Templates folder.
Right now, it should be empty, so lets put some skeleton HTML in. Just paste the following into the 'Template' textarea:
<html>
<head>
<title>Search Umbraco</title>
</head>
<body>
</body>
</html>
Place your cursor in the textarea between the open and closing body HTML tags. Click on the 'Insert Macro' button (the icon look like two angled HTML tag brackets, you will get a tooltip when you rollover the button the confirm it is the right one.
In the resulting popup window choose 'X S L T Search Result' from the drop down list and click 'OK'.
The following screen asks for some values for the Macro parameters. These demand a little explanation.
By clicking on 'Choose Item' next to the Source parameter you can browse Umbraco's content tree and specify a node under which the search should be performed. I have tried, but I can't seem to get this working from the root node. Maybe someone out there knows how?
The value '[@search]' in the 'Search string' field tells us that the search term is going to be supplied as an part of the HTTP request (remember the text input called 'search' that we created in the form right at the beginning of the tutorial?).
'Result to display per page' is exactly what it says. Just make sure that you specify a number. I've used 10 for this example.
'Umbraco fieldnames to search' is again fairly self explanatory, but you will have to supply field names that are relevant to your own Umbraco installation. You can specify as many fields as you like as a comma delimited list.
'Page Number' has the value '[@page]' which means that it will be part of the http request. The XSLT file we installed earlier takes care of paging through results, so you don't need to do anything special.
Click the OK button, and notice how Umbraco has inserted a Macro tag into our template.
The final But VERY IMPORTANT step is to surround the Marco tag with Umbracos 'ASPNET_FORM' tag so it looks like this:
<?ASPNET_FORM> <?UMBRACO_MACRO macroAlias="XSLTSearchResult" source="-1" search="[@search]" maxPerPage ="10" searchFields="Keywords,Description" page="[@page]"></?UMBRACO_MACRO> </?ASPNET_FORM>
Thats it! Make sure that you save the changes to your template by clicking the save (floppy disc) icon.
Testing the Search
[edit | edit source]Browse back to the search page you created and have a go. If it doesn't work, then please let me know what I missed out in the article.
Conclusion
[edit | edit source]I hope you found this helpful.
Articles like this only evolve, if those who read it send me updates, errors, bugfixes and so on, or as this is a Wiki, just update as you see fit.