User:Armchair
Various Time Savers
[edit | edit source]Style Rule Notes Drop
[edit | edit source]
|
Cell Spacing Drop Control
[edit | edit source]
|
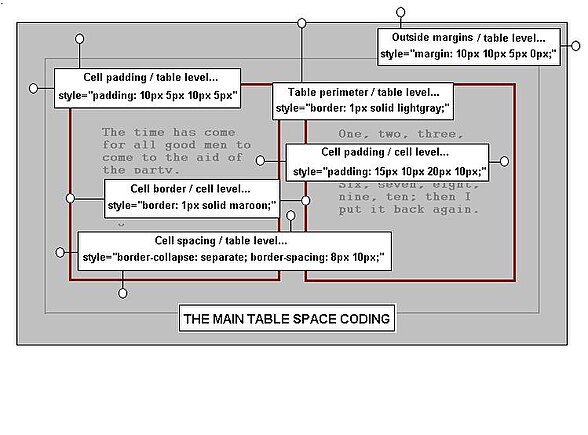
Table Spaces
[edit | edit source]
Borders Drop Panel
[edit | edit source]
| ||||||||||||||||||
Colors
[edit | edit source]
| |||||||||||||||||||||||||||||||||||||||||
| TOC Box Gray rgb(249,249,249) #F9F9F9; |
Block Template Blue rgb(240,248,255) #F0F8FF; |
Pre-wrap notes for White-space
[edit | edit source]
|
HTML table in Dropimage
[edit | edit source]
|
|
Ring of Images Format
[edit | edit source]
|
Links
[edit | edit source]
|
Sub-Page Drop
[edit | edit source]The initial width is determined by aesthetics alone, since ordinary text will wrap.
|
|
Top Sections
[edit | edit source]These templates will remove any existing Table of Contents and then remake them in-line with the images. To save work use the template Imageontop, or Textontop, unless like this example a links box is needed. In that case use the discrete table code as follows; the two-image result is shown below.
|
|
 Marigold : 267x215 pixels |
 Hawthorn Blossom; 500x215 pixels |
Flower Image Set
[edit | edit source]These images are selected from the Wiki database's Mayflower Search Engine as being of good quality, and are suitable for illustrations. See The Quick Course for the way to do so. The code to produce the gallery is shown below.
- High Quality Images of Flowers
-
Magnolia Blossom
-
Alpine Violet
-
Pansy
-
Clematis Josephine
-
Clematis Hybrid
-
Narcissus
-
Camomile
-
Dahlia
-
Snowdrop
-
Tulip
-
Gerbera
-
Gerbera, Big yellow
-
Waterlily
-
Primula
-
Sunflower
-
Hippeastrum
-
Chrysanthemum
-
Crocus
-
Petunia
-
Marigold
-
Oriental Poppy
-
Rose
-
Rose
-
Rose
-
Gazania
-
Chicory
-
Hawthorn
-
Ascocenda Orchid
-
Crocus
-
Daisy
-
Hatiora
-
Coleostephus
-
Almond
-
Magnolia
-
Gazania
-
Helianthus
-
Chrysanthemum
-
Gladiolus
-
Lilium
-
Lilium Longiflorum
-
Bluebell
-
Dahlia
-
Pelargonium
-
Fire Tulips
-
Pink Tulips
-
Pink Magnolia
|
|
Structures in Line
[edit | edit source]Multiple structures can be placed in-line, but because some browsers differ, images should be kept clear of the middle position. The following line-up works with all three of the Internet Explorer, Firefox, and Opera browsers, though even slight changes can spoil the rendering. (IE6 lowers middle images; Firefox shifts centered galleries to the left). The code can be found in the drop-down box.
- Gallery Example
-
Narcissus
-
Camomile

| Test Heading | Test | Test | Test |
|---|---|---|---|
| Test | Test | Test | Test |
| Test | Test | Test | Test |
| Test | Test | Test | Test |
|
Drop with Table Code
[edit | edit source]
|
The Template Version Tablestyles
[edit | edit source]
|
Armchair, your guidance is marvellous!
[edit | edit source]A short note to say how very much I have appreciated the thoroughness and helpfulness of your guidance on putting Wikitext images in containers. You have gone to great lengths to explain to Wikipedians who (like me) while not beginners, are not sufficiently proficient in coding to be successful in achieving results on our own. Thank you very much for extending my knowledge and giving me a sense of real achievement without first suffering angst! Best wishes, SCHolar44 (discuss • contribs) 09:33, 31 August 2019 (UTC)