XForms/Selection and Deselection Events
Appearance
< XForms
Motivation
[edit | edit source]You want to perform actions based on a tab being selected or deselected. For example you may want to defer loading large parts of a complex model until a tab is selected.
Method
[edit | edit source]This example uses event logging to show how the selection and deselection events are used.
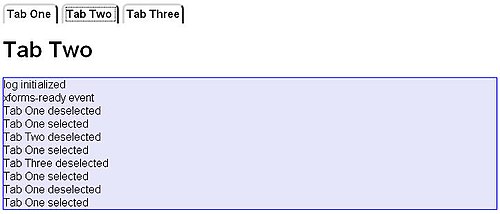
Screen Image
[edit | edit source]
Sample Code
[edit | edit source]<html
xmlns="http://www.w3.org/1999/xhtml"
xmlns:xf="http://www.w3.org/2002/xforms"
xmlns:ev="http://www.w3.org/2001/xml-events">
<head>
<title>Logging Tab Selection and Deselection Events</title>
<style type="text/css">
@namespace xf url("http://www.w3.org/2002/xforms");
body {font-family: Helvetica, sans-serif;}
/* style each individual tab */
#tab-bar xf|trigger {
color: black;
border: 3px outset gray;
border-bottom: none;
font-weight: bold;
margin-right: 5px;
padding: 0.2em;
/* round the top corners - works only with FireFox */
-moz-border-radius: .5em .5em 0em 0em;
}
.log {
background: lavender;
border: solid blue 1px;
}
</style>
<xf:model>
<xf:instance xmlns="" id="image">
<data />
</xf:instance>
<xf:instance xmlns="" id="log">
<events>
<event>log initialized</event>
</events>
</xf:instance>
<xf:action ev:event="xforms-ready">
<xf:insert nodeset="instance('log')/event" at="last()" position="after" />
<xf:setvalue ref="instance('log')/event[last()]" value="'xforms-ready event'" />
</xf:action>
</xf:model>
</head>
<body>
<h1>Logging Tab Selection and Deselection Events</h1>
<p>The selection and deselection event will generate a message in the event log each time a tab is selected.</p>
<div id="tab-bar">
<xf:trigger appearance="minimal">
<xf:label>Tab One</xf:label>
<xf:toggle case="case-1" ev:event="DOMActivate" />
</xf:trigger>
<xf:trigger appearance="minimal">
<xf:label>Tab Two</xf:label>
<xf:toggle case="case-2" ev:event="DOMActivate" />
</xf:trigger>
<xf:trigger appearance="minimal">
<xf:label>Tab Three</xf:label>
<xf:toggle case="case-3" ev:event="DOMActivate" />
</xf:trigger>
</div>
<xf:switch>
<xf:case id="case-1">
<xf:action ev:event="xforms-select">
<xf:insert nodeset="instance('log')/event" at="last()" position="after" />
<xf:setvalue ref="instance('log')/event[last()]" value="'Tab One selected'" />
</xf:action>
<xf:action ev:event="xforms-deselect">
<xf:insert nodeset="instance('log')/event" at="last()" position="after" />
<xf:setvalue ref="instance('log')/event[last()]" value="'Tab One deselected'" />
</xf:action>
<h1>Tab One</h1>
</xf:case>
<xf:case id="case-2">
<xf:action ev:event="xforms-select">
<xf:insert nodeset="instance('log')/event" at="last()" position="after" />
<xf:setvalue ref="instance('log')/event[last()]" value="'Tab Two selected'" />
</xf:action>
<xf:action ev:event="xforms-deselect">
<xf:insert nodeset="instance('log')/event" at="last()" position="after" />
<xf:setvalue ref="instance('log')/event[last()]" value="'Tab Two deselected'" />
</xf:action>
<h1>Tab Two</h1>
</xf:case>
<xf:case id="case-3">
<xf:action ev:event="xforms-select">
<xf:insert nodeset="instance('log')/event" at="last()" position="after" />
<xf:setvalue ref="instance('log')/event[last()]" value="'Tab Three selected'" />
</xf:action>
<xf:action ev:event="xforms-deselect">
<xf:insert nodeset="instance('log')/event" at="last()" position="after" />
<xf:setvalue ref="instance('log')/event[last()]" value="'Tab Three deselected'" />
</xf:action>
<h1>Tab Three</h1>
</xf:case>
</xf:switch>
<xf:repeat nodeset="instance('log')/event" class="log">
<xf:output ref="." />
</xf:repeat>
</body>
</html>
Discussion
[edit | edit source]Note that you must wrap the xf:setvalue values in a double quote and a single quote to append strings to the events.
