XForms/Summary Details
Motivation
[edit | edit source]You have a long list of items, each of which has around a half screen of item details to edit. You want to quickly scroll through a table of items and change the details for the selected item.
Method
[edit | edit source]We will split our screen into two parts. The top part provides a tabular list list of items with each item displayed on a single line. As you select a single item, the details for that item will be shown on the lower part of the screen.
Screen Image
[edit | edit source]
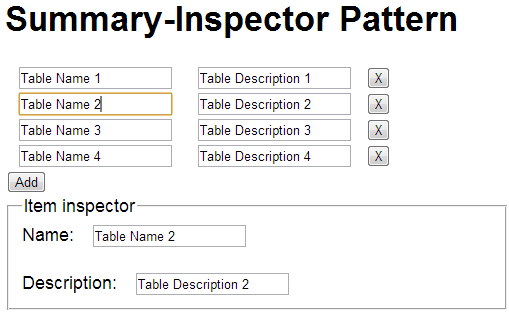
Note that when the mouse is in the second row the inspector is focused on the second item.
Sample Code
[edit | edit source]The way we get the bottom panel to change context to the selected row is to use a <xf:group> element that will always focus on the selected row.
<xf:group ref="instance('save-data')//item[index('item-repeat')]">
In this example the index('item-repeat') function will always be set to the selected row. So when you are on the second row the index('item-repeat') will be set to 2 and the XPath expression will be instance('save-data')//item[2]
Here is the full source code:
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:ev="http://www.w3.org/2001/xml-events" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:xf="http://www.w3.org/2002/xforms">
<head>
<title>Summary-Inspector Pattern</title>
<xf:model>
<!-- The top part of the form shows a summary row for each record. The bottom has details for each row. -->
<xf:instance id="save-data">
<items xmlns="">
<item>
<name>Table Name 1</name>
<description>Table Description 1</description>
</item>
<item>
<name>Table Table Name 2</name>
<description>Table Description 2</description>
</item>
<item>
<name>Table Name 3</name>
<description>Table Description 3</description>
</item>
<item>
<name>Table Name 4</name>
<description>Table Description 4</description>
</item>
</items>
</xf:instance>
<xf:instance id="template">
<item xmlns="">
<name></name>
<description></description>
</item>
</xf:instance>
</xf:model>
</head>
<body>
<h1>Summary-Inspector Pattern</h1>
<xf:repeat id="item-repeat" nodeset="instance('save-data')//item">
<xf:input ref="name"></xf:input>
<xf:input ref="description"></xf:input>
<xf:trigger>
<xf:label>X</xf:label>
<xf:delete ev:event="DOMActivate" nodeset="."/>
</xf:trigger>
</xf:repeat>
<xf:trigger>
<xf:label>Add</xf:label>
<xf:insert ev:event="DOMActivate" nodeset="instance('save-data')/items" origin="instance('template')" at="last()" position="after"/>
</xf:trigger>
<xf:group ref="instance('save-data')//item[index('item-repeat')]">
<fieldset>
<legend>Item inspector</legend>
<xf:input ref="name">
<xf:label>Name: </xf:label>
</xf:input>
<xf:input ref="description">
<xf:label>Description: </xf:label>
</xf:input>
</fieldset>
</xf:group>
</body>
</html>
Discussion
[edit | edit source]Note that this pattern may be extended to use multi-line tables and a scrolling div in the top part of the form.
