Blender 3D: Noob to Pro/Image Textures
|
|
Applicable Blender version: 2.70. |
Image Texture Settings
[edit | edit source]
To understand how the texture settings apply to image/movie textures, start with an example texture. A nice simple one is this checkerboard at right—don’t forget to download it in (or convert it to) PNG format, as Blender cannot use an SVG file as a texture.

Start a new Blender document. Note the default cube already has a a default grey material, called “Material”, and this already has a single texture, called “Tex”, of type “None”, which means it has no effect.

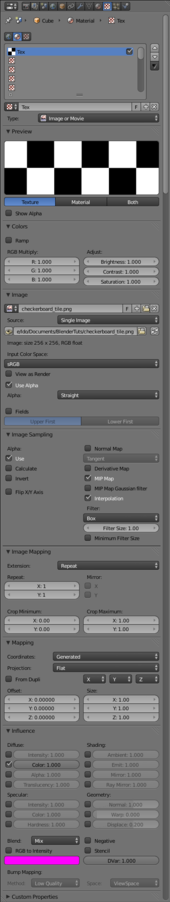
Under the Texture ![]() context of the Properties window, with Material Texture
context of the Properties window, with Material Texture ![]() selected, change the texture type to “Image or Movie”. You will immediately see some new panels pop up in the texture context. Look for the Image panel, as at right. This initially contains a popup menu icon for selecting from any previously-loaded images (this will start out empty), a “New” button for using one of Blender’s predefined test textures, and an “Open” button for loading an image from a file.
selected, change the texture type to “Image or Movie”. You will immediately see some new panels pop up in the texture context. Look for the Image panel, as at right. This initially contains a popup menu icon for selecting from any previously-loaded images (this will start out empty), a “New” button for using one of Blender’s predefined test textures, and an “Open” button for loading an image from a file.
Click the “Open” button, and select your previously-downloaded or converted PNG version of the example checkerboard texture.

Now a whole lot more settings will become visible. From the top, the panels are:
- Preview — gives you a simple display of how the texture looks.
- Colors — lets you make simple adjustments to the image brightness, contrast etc.
- Image — lets you choose from any already-loaded images, and shows you the pathname of the file the image was loaded from. Note the two arrows in a circle to the right of the pathname display: clicking this will tell Blender to reload the image from the file, which is useful if you make changes to it in an external image editor.
- Image Sampling — controls how the image can be interpreted in a different way from straight pixel values.
- Image Mapping — lets you crop the input image, and apply fixed numbers of repetitions to it along each axis, even before it goes through the usual texture-tiling repetition process.
- Mapping, Influence — these are more general panels that apply to all types of textures. They will be discussed in more detail shortly.
|
Image packing: the icon to the left of the image pathname lets you pack a complete copy of the image into the .blend file, so it no longer keeps reading the original image file. This can be useful if you want your .blend file to be self-contained, particularly if you want to send it to others. On the other hand, if your workflow depends on coordinating with someone else doing the image editing, it may be more convenient to leave it linking to a separate image file. |

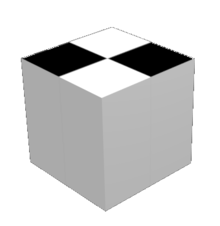
If you render F12 now, you should end up with an image like this. Notice in the Projection menu (Texture → Mapping) the initial selection is “Flat”: this means that the texture X and Y coordinates go straight to object X and Y coordinates. Thus, the texture only appears on the top (and also bottom) of the cube, not on its sides. See also the three little popup menus just below the Projection menu, each containing the items X, Y and Z. These let you rearrange the object coordinates that the texture coordinates map to. If you change the first two, you can get the texture to appear on other pairs of sides of the cube, other than the top and bottom. The third menu (corresponding to the Z axis of the texture) has no effect (yet), because a flat image texture is only two-dimensional.

Now try changing the three “Size” fields in the Mapping panel: give them all a value of 3. This will uniformly shrink the texture pattern to one-third of its original size. Or alternatively, it will require three times the number of texture repetitions to span the same distance as the original.

Now let’s try the other Projection types. Here’s what “Sphere” looks like. Imagine the texture pattern as a flat sheet stretched and curved around, and its edges joined to form a sphere surrounding the actual object; then the sphere is shrinkwrapped down onto the object.
Note the top and bottom edges of the sheet shrink down to single points at the north and south poles; this is why the squares of the checkerboard pattern turn into triangles next to these points.
|
Z-axis now works: because these projection types other than “Flat” turn the texture into a 3-dimensional object, you can now use all 3 of the axis-rearrangement menus to reorient the texture in interesting, not to say confusing, ways. What happens when you assign the same texture axis to more than one object axis? |

Here’s a Tube mapping. Here the texture pattern sheet is rolled round into a cylinder, with only one pair of edges joined together, the top and bottom left open.

And lastly, here is a Cube mapping. Here 6 copies of the texture pattern are arranged parallel to the faces of a cube, before being shrinkwrapped onto the actual object. Which in this case, happens to be a cube.
Cube mappings are very commonly used in game engines, because they are just about the simplest way to wrap a texture around an entire object.

Making Your Own Texture
[edit | edit source]Procedural texturing is very powerful; however, sometimes it is difficult or impossible to generate the desired realism with them. Image texturing is there for you when you need it. To review, the basic idea is to take an outside image and wrap it around your model. You can use any texture, or a seamless one if you want it to repeat to get a tiled effect. The following shows how you create a seamless texture, and then how to apply any texture (seamless or otherwise) to an object.
The difference between 'tiled' and 'seamless'
[edit | edit source]In many cases a simple material will just not cut it for an object, and you will want to apply a texture to it. However, depending on the object, you may want to apply either a seamless or tileable texture. A seamless texture is an image that will, when applied to an object, spread evenly across the surface of the object without any visible borders or 'seams' even if the object is many times larger than the resolution of the image (also called 'procedural textures' in Blender). These can be useful in many situations; such as when you want a texture for a carpet to seamlessly repeat itself without having a huge resolution.
A tileable texture on the other hand, is an image that will repeat itself across an object, but with noticeable seams. Any image can be used as a tileable texture, but often they will only be used in specific instances such as a vinyl floor with a tiled pattern on it.
See Using Textures for more details on applying images as textures, and using them to affect many other surface attributes such as luminosity, reflectivity, translucency, displacement etc.
How to make a tileable texture with the GIMP
[edit | edit source]
It is easy to create a tiling texture image with the GIMP. Start with the photo you want to use. Crop out any part you don’t want. Here’s an example random photo of some plants in my garden:

Go to Gimp’s “Filters” menu, and find the “Map” submenu. In here you will find the entry “Make Seamless”. Select it. That’s it:

Just to prove it works, here’s a (scaled-down) use of the result as a tiled fill pattern:
Other Image Texture Editors
[edit | edit source]- Wood Workshop A free utility (Requires Operating System: Windows 2000/XP) that generates surprisingly high quality tiling wood texture images. These textures can be exported as standard image files for use within Blender.
- MapZone A free utility for Windows (works perfectly in Wine) that generates node based procedural texture maps. Mapzone can export diffuse, normal and alpha texture maps as standard image files. It can also import SVG regions created with Blender's UV mapping tools.
